
Dalam posting ini kita akan melihat apa yang tertulis CSS metodologi yang, beberapa metodologi terkenal, dan bagaimana mereka dapat berguna bagi kita dalam mengoptimalkan kode CSS kami. Mari kita mulai dengan pertanyaan sederhana untuk mendapatkan bola menggelinding. Apa metodologi?
Metodologi adalah sistem metode. Memikirkan metode hanya sebagai cara untuk melakukan sesuatu secara sistematis, dengan cara yang telah ditetapkan tertentu melakukan hal-hal untuk mencapai hasil yang kita inginkan.
Untuk mendapatkan hasil yang lebih baik, kami meningkatkan metode kami dengan perencanaan mereka lebih baik, mengubah pesanan, menyederhanakan langkah – apa pun yang bekerja lebih cepat dan lebih efisien.
CSS Metodologi
Sekarang mari kita bicara tentang metodologi CSS. Sama seperti dengan hampir segala sesuatu dalam hidup, kita sudah metode penulisan CSS juga: beberapa menulis ulang CSS pertama, beberapa gaya tata letak tempat terakhir, beberapa mulai dengan dua atau tiga kelas untuk styling elemen, beberapa menulis semua kode CSS di satu file.
metode pilihan kami baik telah didirikan pada kita sendiri dari waktu ke waktu atau dipengaruhi oleh orang lain atau diperlukan di tempat kerja kami atau karena semua hal di atas. Namun seiring waktu, veteran CSS telah merumuskan metodologi untuk menulis CSS yang lebih fleksibel, didefinisikan, dapat digunakan kembali, dipahami dan dikelola.
Kita akan melihat orang-orang metodologi dirumuskan, yang akan mencakup :
- OOCSS(Object Oriented CSS)
- BEM(Block, Element, Modifier)
- ACSS(Atomic CSS)
- SMACSS(Scalable and Modular Architecture for CSS)
Catatan: Tidak ada satu konsep yang disebutkan di bawah harus bingung dengan kerangka, perpustakaan atau alat yang mungkin memiliki nama yang sama dan konsep sebagai metodologi ini. Posting ini hanya tentang metodologi untuk menulis CSS.
- OOCSS
Dikembangkan oleh Nicole Sullivan pada tahun 2008, konsep-konsep kunci dari OOCSS (Object Oriented CSS) meliputi identifikasi CSS objek, pemisahan struktur dan gaya visual, dan menghindari gaya berbasis lokasi.
 Dalam OOCSS, langkah pertama yang Nicole mengusulkan kita lakukan adalah untuk mengidentifikasi objek di CSS.
Dalam OOCSS, langkah pertama yang Nicole mengusulkan kita lakukan adalah untuk mengidentifikasi objek di CSS.
“Pada dasarnya, sebuah CSS” objek “adalah pola visual yang berulang, yang dapat disarikan menjadi potongan independen HTML, CSS, dan mungkin JavaScript. objek yang kemudian dapat digunakan kembali seluruh situs. – Nicole Sullivan, Github (OOCSS) “
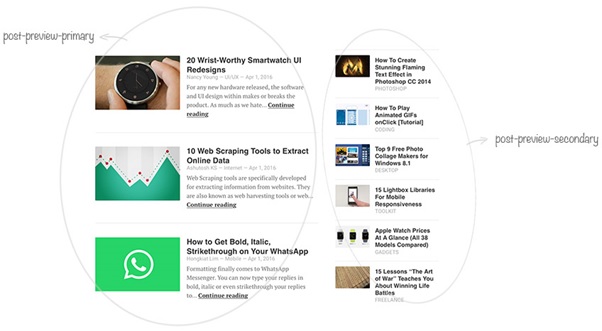
Ambil contoh struktur ini dari situs ini. Berikut ini sesuatu yang merupakan pola visual yang berulang dan memiliki HTML independen sendiri dan / atau CSS :
Kita miliki di sini dua jenis benda, preview yang lebih besar dari judul yang akan kita beri nama pasca-preview-primer dan sidebar dengan judul yang kita akan nama-post-preview sekunder.
Kita perlu memisahkan struktur dan kulit (yaitu gaya yang membuat penampilan benda ‘). Kedua jenis benda memiliki struktur yang berbeda, satu di kotak yang lebih besar meskipun mereka terlihat mirip, dengan gambar ke kiri dan gelar ke kanan.
Mari kita beri gambar dari kedua objek kelas pasca-preview-gambar dan menambahkan kode yang menempatkan gambar di sebelah kiri. Ini berhenti kita dari keharusan untuk mengulang kode mana untuk menempatkan gambar di dalam benda-benda di CSS. Jika ada benda serupa lainnya, kami menggunakan kembali pasca-preview-gambar untuk mereka.
pemisahan kulit juga bisa dilakukan untuk gaya sederhana seperti perbatasan atau latar belakang. Jika Anda memiliki beberapa objek dengan perbatasan biru yang sama, menciptakan kelas terpisah untuk perbatasan biru dan menambahkannya ke objek akan mengurangi jumlah kali perbatasan biru harus dikodekan dalam CSS.
Nicole juga menyarankan untuk tidak menambahkan gaya berdasarkan lokasi, misalnya, bukan menargetkan semua link di dalam div tertentu untuk menyorot, memberikan link tersebut kelas stabilo dengan gaya CSS yang sesuai. Dengan cara ini ketika Anda harus menyorot link di beberapa bagian lain dari halaman, Anda dapat menggunakan kembali kelas stabilo.
Pro OOCSS:
Reusable kode-kode visual styling, lokasi kode fleksibel, pengurangan penyeleksi bersarang dalam.
Kontra OOCSS:
Tanpa cukup mengulangi pola visual, struktur dan kode gaya visual memisahkan tampak tidak perlu.
- BEM
Dikembangkan oleh pengembang di Yandex pada tahun 2009, konsep-konsep kunci untuk BEM (Block, Element, Modifier) meliputi mengidentifikasi blok, elemen & pengubah dan penamaan mereka sesuai.
A “block” pada dasarnya sama sebagai “objek” (dari contoh sebelumnya), sebuah “elemen” mengacu pada komponen blok (gambar, judul, teks pratinjau di objek pratinjau-post di atas). Sebuah “pengubah” dapat digunakan ketika keadaan blok atau elemen perubahan, misalnya ketika Anda menambahkan kelas aktif untuk item menu untuk menyorotnya, kelas aktif bertindak sebagai pengubah Anda.
Setelah Anda mengidentifikasi komponen, nama mereka sesuai. Sebagai contoh:
- blok menu akan memiliki menu kelas
- item yang akan memiliki menu__item kelas (blok dan elemen dipisahkan oleh garis bawah ganda)
- pengubah untuk negara dinonaktifkan dari menu bisa telah kelas menu_disabled (pengubah dibatasi oleh satu garis bawah)
- pengubah untuk negara dinonaktifkan dari item menu dapat menu__item_disabled.
Untuk pengubah, kami juga dapat menggunakan format key_value untuk penamaan. Misalnya, untuk membedakan setiap item menu yang link ke artikel usang, kita dapat memberi mereka menu__item_status_obsolete kelas, dan untuk styling setiap item menu yang mengarah ke dokumen tertunda, nama kelas bisa menu__item_status_pending.
penamaan dapat dimodifikasi untuk apa yang bekerja untuk Anda. Idenya adalah untuk dapat mengidentifikasi, blok, elemen dan pengubah dari nama kelas. Memeriksa beberapa sistem penamaan yang terdaftar di situs BEM.
situs BEM juga berisi bagaimana blok, elemen dan pengubah segregasi juga dapat dibawa ke dalam sistem file CSS. Blok seperti “tombol” dan “input” dapat memiliki folder sendiri terdiri file (css, js) yang terkait dengan blok-blok, yang membuat segalanya lebih mudah ketika kita ingin mengimpor blok-blok dalam proyek-proyek lainnya.
Pro BEM:
Mudah digunakan nama kelas dan pengurangan CSS dalam.
Kontra BEM:
Untuk menjaga nama waras-cari, BEM menyarankan bahwa kita menjaga blok untuk elemen bersarang dangkal.
- ACSS
Dibuat terkenal oleh Yahoo, di suatu tempat di dekat akhir dekade pertama abad ke-21, konsep-konsep kunci ACSS terdiri dari menciptakan kelas untuk tingkat yang paling atom styling yaitu sepasang properti-nilai, kemudian menggunakan mereka dalam HTML yang diperlukan.
Sulit untuk menentukan kapan ACSS (Atom CSS) pertama kali dikembangkan sejak konsep telah digunakan untuk sementara waktu sekarang. Pengembang telah menggunakan kelas seperti .clearfix {overflow: hidden} untuk waktu yang lama. Ide di ACSS adalah memiliki kelas untuk hampir setiap non-konten yang terkait pasangan properti-nilai dapat digunakan kembali kita harus di situs kami, dan untuk menambah kelas-kelas saat dibutuhkan untuk elemen HTML.
Berikut ini adalah contoh dari kelas berdasarkan ACSS dan bagaimana mereka digunakan dalam HTML.
[php]</p>
<strong>.mr-8{margin-right: 8px;}</strong>
<strong>.fl-r{float:right;}</strong>
<p style="text-align: justify;"><strong><div class=’mr-8 fl-r’> </div></strong>[/php]
Seperti yang Anda lihat, jumlah kelas akan mendapatkan tinggi dengan metode ini dan HTML akan ramai oleh semua kelas mereka. Metode ini tidak 100% efektif tetapi dapat dibuat berguna jika ingin. Yahoo menggunakan ini setelah semua.
Pro ACSS:
Styling HTML tanpa meninggalkan HTML.
Kontra ACSS:
Terlalu banyak kelas, tidak sangat rapi dan Anda mungkin membencinya.
- SMACSS
Dikembangkan pada tahun 2011 oleh Jonathan Snook SMACSS (Scalable dan Modular Arsitektur untuk CSS) bekerja dengan mengidentifikasi 5 jenis aturan style. nama kelas dan sistem pengarsipan yang dibuat berdasarkan ini.
“SMACSS adalah cara untuk memeriksa proses desain Anda dan sebagai cara untuk cocok mereka kerangka kerja yang kaku menjadi proses pemikiran yang fleksibel. – Jonathan Snook ”
SMACSS mengidentifikasi 5 jenis aturan style yaitu dasar, tata letak, modul, negara, dan tema.
- gaya dasar adalah gaya default diarahkan pada tag HTML dasar seperti <p>, <a: link>.
- gaya tata letak gaya yang digunakan untuk menentukan tata letak halaman, seperti coding mana header, footer dan menu sisi akan pergi.
- gaya modul khusus untuk modul seperti galeri atau slideshow.
- gaya negara yang menyoroti elemen dengan negara berubah seperti tersembunyi atau dinonaktifkan.
- Tema digunakan untuk mengubah skema visual halaman.
Aturan gaya yang berbeda dapat diidentifikasi dengan menggunakan awalan dalam nama kelas misalnya, l-header (untuk tata letak) atau t-header (untuk tema). Kami juga dapat mengatur jenis yang berbeda dari aturan dengan menempatkan mereka dalam file dan folder yang terpisah.
Pro SMACSS:
Lebih terorganisir kode.
Kontra SMACSS:
Tidak ada yang bisa saya pikirkan.
Ada sebuah buku online gratis Anda dapat membaca tentang SMACSS, atau Anda dapat membeli versi ebook untuk mempelajarinya lebih.
Kesimpulan
Metodologi CSS di atas akan memberikan Anda sebuah sistem untuk mengelola dan mengoptimalkan kode CSS Anda. Mereka dapat dikombinasikan bersama-sama, seperti OOCSS-SMACSS, atau OOCSS-BEM, atau BEM-SAMCSS sesuai dengan kebutuhan Anda.
Ada juga kerangka kerja dan perpustakaan jika Anda ingin sistem otomatis untuk melaksanakan metodologi CSS seperti: