
Menggunakan Cookie
Kami akan menggunakan plugin jQuery Cookie untuk membuat kode terlihat sederhana. Ambil jQuery Cookie disini, dan memasukkannya ke dalam dokumen HTML Anda bersama dengan jQuery, seperti begitu.
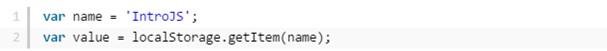
Kemudian, kita perlu menentukan nama Cookie kami dan juga mengambil nilainya, yang akan digunakan kemudian sebagai referensi ketika kita menjalankan fungsi IntroJs.
Dalam contoh ini, kita akan menamai Cookie IntroJS dan menyimpannya dalam variabel yang disebut nama sementara nilai akan disimpan dalam nilai variabel yang disebut.
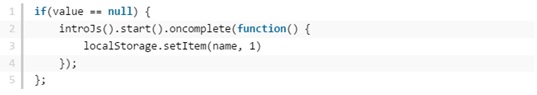
Selanjutnya, dengan menggunakan metode .oncomplete() yang disediakan di IntroJS, kita dapat mengatur Cookie di browser. Menggunakan kode berikut sebagai contoh, setelah pengguna telah mengklik tombol Selesai pada tooltip, Cookie bernama IntroJS akan dibuat dengan nilai satu.
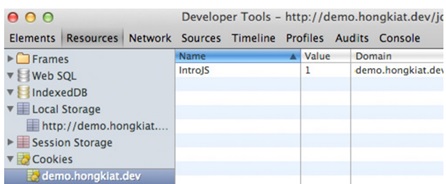
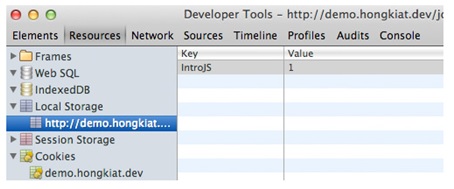
Sekarang, refresh browser dan menyelesaikan panduan. Jika Anda menggunakan Google Chrome, hanya masuk ke View> Developer> Developer Tools> Resources (Tab) – Anda dapat melihat bahwa Cookie telah dibuat (screenshot).
Seperti disebutkan sebelumnya, kita tidak ingin panduan untuk muncul lagi untuk pengguna yang telah menyelesaikan buku sebelumnya. Untuk melakukan itu, membalut fungsi IntroJS dengan fungsi bersyarat untuk menjalankan IntroJS berfungsi hanya jika Cookie bernama IntroJS tidak diatur dalam browser.
Namun, Kelemahan dari menggunakan Cookie adalah bahwa hal itu akan berakhir. Kecuali secara eksplisit ditentukan, Cookie akan menjadi Sesi Coookie, yang berarti bahwa itu akan dihapus ketika pengguna menutup browser.
Bahkan jika waktu kadaluarsa yang ditentukan, ini masih juga bukan solusi yang ideal sebagai Cookie masih akan dihapus akhirnya. Jadi, sekarang mari kita lihat solusi kedua (lebih baik), yaitu menggunakan localStorage.
Menggunakan HTML5 localStorage
Secara singkat berbicara, localStorage bekerja agak seperti database; menyimpan beberapa potongan data – kunci dan nilai – lokal pada browser pengguna, yang kemudian dapat diambil menggunakan API JavaScript. Tidak seperti Cookie, localStorage adalah persisten.
Data akan selalu tersedia di dalam browser pengguna, bahkan setelah pengguna telah menutup browser. localStorage juga menerima data lebih Cookies.
Untuk memulai, Let pertama menetapkan nama kunci dan nilai. Untuk informasi Anda, kami menggunakan .getItem() untuk mengambil nilai dari kunci localStorage.
Mirip dengan contoh pertama kami dengan Cookie, kami akan menjalankan IntroJS berfungsi hanya bila tidak ada data tertentu. Dengan kata lain, setelah data telah ditetapkan, panduan seharusnya tidak muncul. Menggunakan localStorage, kita dapat mengatur data dengan .setItem(), seperti begitu.
Sekarang, refresh browser Anda dan menyelesaikan panduan langkah-demi-langkah. Lalu, ke View> Developer> Developer Tool> Resources (Tab) – di bagian LocalStorage, Anda harus menemukan kunci baru dan yang nilainya sudah diatur.
Harap dicatat bahwa localStorage adalah teknologi yang relatif baru – menurut CanIUse.com, localStorage hanya didukung (pada saat tulisan ini) di browser berikut: IE8 +, Firefox 3.5+, Chrome 4.0+, Safari 4.0+, dan Opera 10.5 +.
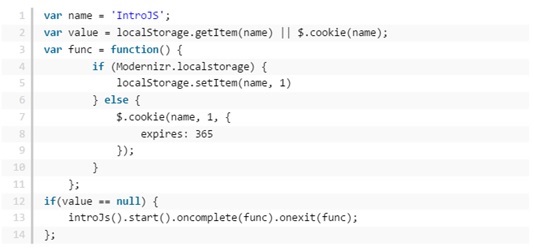
Jika, untuk alasan apapun, Anda perlu untuk melayani pengguna dengan browser lama, Anda dapat menggunakan localStorage dalam hubungannya dengan Cookie. Berikut ini adalah contoh kode:
Google Terjemahan untuk Bisnis:Perangkat PenerjemahPenerjemah Situs WebPeluang Pasar Global
Kode ini menggunakan Modernizr untuk mendeteksi fitur browser. Ini akan menggunakan localStorage jika browser mendukung itu; jika tidak, akan resor untuk menggunakan Cookies.
Dan hanya itu, orang-orang. Kami berharap bahwa Anda telah menemukan tutorial ini bermanfaat.