HTML5 Video: 10 Hal Desainer Perlu Diketahui, Revolusi HTML5 ini menarik web desainer dari seluruh wilayah di dunia.Spesifikasi baru mendukung puluhan elemen dan atribut untuk membangun website semantik. Fitur-fitur baru termasuk tag multimedia untuk format audio dan video.
Dalam beberapa tahun terakhir media player berbasis Flash lebih dari cukup untuk streaming di Web dan teknologi ini masih diperlukan untuk mendukung browser usang. Tapi untungnya semkin maju dan masuknya video pada HTML5 membuka pintu bagi puluhan peluang baru.
Dalam panduan ini saya ingin menawarkan pengenalan HTML5 video untuk Web. Ini akan membutuhkan beberapa latihan untuk memahami di-browser player dan semua fungsinya. Dan cara terbaik untuk menguasai pertama adalah Memahaminya di kepala!
- Jenis Media
Ketika Anda bekerja dengan flash player video itu terlalu umum untuk mengaitkan semua format video di flv. Sementara ini tidak berfungsi, kebanyakan file flv tidak bisa mempertahankan kualitas lebih maju format file / code. Ada 3 jenis video yang penting yang didukung oleh HTML5: MP4, WebM, dan Ogg / ogv. MPEG-4 jenis file umumnya dikodekan dalam H.264 yang memungkinkan untuk pemutaran di pihak ketiga pemutar Flash. Ini berarti Anda tidak perlu menyimpan salinan video yang flv untuk mendukung metode fallback! WebM dan Ogg dua jenis file yang jauh lebih baru terkait dengan HTML5 video. Ogg Theora menggunakan pengkodean yang didasarkan pada open source standar format file audio. Ini dapat disimpan dengan Ogg atau ekstensi .ogv.
WebM adalah proyek yang dikeluarkan oleh Google yang mana anda dapat membaca lebih lanjut tentang di situs WebM Project(http://www.webmproject.org/) . Format tersebut sudah didukung oleh Opera, Google Chrome, Firefox 4+, dan yang terbaru Internet Explorer 9. Ini masih belum diketahui oleh sebagian besar web profesional tapi WebM adalah format video media terkemuka di masa depan video web.
- Dukungan Browser
Jadi dari jenis file ini yang Anda butuhkan untuk website Anda? Nah idealnya 3 semua akan menjadi hebat karena mereka menyediakan spektrum dukungan penuh. Namun ini tidak realistis, dan pada kenyataannya, Anda dapat menutupi semua basis dengan hanya dua dari mereka. Berikut ini adalah rincian dari apa yang dapat bekerja untuk masing-masing browser:
- Mozilla Firefox – WebM, Ogg
- Google Chrome – WebM, Ogg
- Opera – WebM, Ogg
- Safari – MP4
- Internet Explorer 9 – MP4
- Internet Explorer 6-8 – Tidak HTML5, Flash Saja!
Jika Anda ingat, sebelumnya saya menyebutkan bahwa sebagian besar pemain video flash akan mendukung file MP4 asalkan mereka dikodekan dalam H.264.Dengan demikian, masing-masing browser akan menanamkan MP4 + Flash sebagai resor akhir. Ini berarti Anda hanya perlu membuat dua format video yang berbeda untuk mendukung semua browser. MP4 untuk Safari / IE9 dan pilihan antara WebM atau Ogg untuk sisanya.
Menurut pendapat saya, saya sangat merekomendasikan menempatkan dengan format WebM. Ini memiliki beberapa nama besar di belakang proyek (yaitu Google) dan telah memperoleh banyak traksi di masyarakat HTML5. Ogg / ogv akan didukung tetapi kemungkinan besar akan kalah dalam popularitas untuk ukuran file WebM yang lebih kecil. Anda dapat membaca sepotong terkait dimasa depan video di web ditulis oleh Sean Golliher
- Menanamkan HTML5 Video mudah
Mari sekarang kita lihat sintaks yang diperlukan untuk menanamkan beberapa kode contoh. Yang kita butuhkan adalah tag video HTML5 untuk referensi setiap URL film.
[php]<video</strong> <strong>width=”320″</strong> <strong>height=”240″</strong> <strong>controls autoplay poster=”/img/scene-preview.jpg”></strong>
<strong><source</strong> <strong>src=”/mov/scene.mp4″</strong> <strong>type=”video/mp4″></strong>
<strong><source</strong> <strong>src=”/mov/scene.webm”</strong> <strong>type=”video/webm”></strong>
<strong>Sorry, your browser doesn’t support HTML5 video.</strong>
<strong></video>[/php]
Perhatikan kontrol dan autoplay atribut tidak perlu diatur dengan Values apapun. Juga termasuk atribut poster yang preloads gambar di atas pemutar video sebelum streaming. Ini adalah preview umum dengan banyak pemain web.
Kami menawarkan MP4 dan WebM format internal untuk elemen video. Jika tak satu pun dari ini dapat dimuat maka kita menampilkan kesalahan bagi pengguna untuk memperbarui browser mereka.
- Menawarkan Flash penggantian
Contoh di atas sangat cocok untuk semua standar-compliant browser web.Namun kita juga perlu mempertimbangkan bahwa dunia teknologi yang terus berkembang . Kita perlu mendukung bagi pengguna pada versi Safari, Mozilla Firefox, dan terutama Internet Explorer.
Cara terbaik untuk mencapai ini adalah melalui pemain fallback Flash. Ini dapat ditambahkan dengan menggunakan embed atau objeck tag untuk referensi pihak ketiga file .swf. JW Pemain(https://www.jwplayer.com/about-jwplayer/) dan Flowplayer(https://flowplayer.org/) dua solusi open source gratis yang bisa Anda pertimbangkan. Tetapi juga memeriksa pemutar video premium(http://activeden.net/) di ActiveDen yang bisa semurah $ 15- $ 20.
Sekarang mari kita mengubah kode di atas untuk memasukkan Flash player fallback untuk mendukung hampir setiap browser yang ada.
[php]<video</strong> <strong>width=”320″</strong> <strong>height=”240″</strong> <strong>controls autoplay poster=”/img/scene-preview.jpg”></strong>
<strong><source</strong> <strong>src=”/mov/scene.mp4″</strong> <strong>type=”video/mp4″></strong>
<strong><source</strong> <strong>src=”/mov/scene.webm”</strong> <strong>type=”video/webm”></strong>
<strong> <object</strong> <strong>type=”application/x-shockwave-flash”</strong> <strong>data=”/mov/player.swf”</strong>
<strong>width=”320″</strong> <strong>height=”240″></strong>
<strong> <param</strong> <strong>name=”allowfullscreen”</strong> <strong>value=”true”></strong>
<strong> <param</strong> <strong>name=”allowscriptaccess”</strong> <strong>value=”always”></strong>
<strong> <param</strong> <strong>name=”flashvars”</strong> <strong>value=”file=/mov/scene.mp4″></strong>
<strong> <!–[if IE]><param name=”movie” value=”/mov/player.swf”><![endif]–></strong>
<strong> <img</strong> <strong>src=”/img/scene-preview.jpg”</strong> <strong>width=”320″</strong> <strong>height=”240″</strong> <strong>alt=”Video”></strong>
<strong> <p>Sorry but your browser doesn’t support HTML5 video.</p></strong>
<strong> </object></strong>
<strong></video>[/php]
- Mobile Device Support
Topik ini masih sangat diperdebatkan sejak industri mobile baru awal kali muncul. Apple keluar dengan dukungan untuk MP4 pada perangkat Mac dan iOS. Ini berarti Anda dapat native streaming .mp4 file video di iPad, iPhone, atau iPod Touch di UI video standar. Ini mencakup banyak pangsa pasar.
Baru-baru ini perangkat Android yang memiliki masa yang sulit mendapatkan ke tingkat ini untuk mendukung streming .mp4. Namun Google akhirnya mengadopsi .mp4 web streaming yang sekarang mengkapitalisasi pada hampir semua pengguna ponsel. Dan Semenjak Flash tidak menjadi pilihan MP4 adalah solusi terbaik yang tersedia. Inilah sebabnya mengapa Anda ingin menanamkan kode .mp4 pertama sehingga perangkat iOS dapat segera mengenali file.
- Safari User Agent
Salah satu bug yang harus disebutkan adalah salah satu yang ada antara pemain Flash dan .mp4 HTML5 asli streaming di Safari. Karena browser dapat mendukung kedua file, Anda mungkin mengalami kesulitan mendapatkan aliran video HTML5 di tempat Flash. Namun berkat ini posting blog yang besar di TUAW sangat mudah untuk mengubah agen pengguna browsing Anda.
Hal ini akan memaksa halaman web Anda untuk mengenali browser seperti berjalan di perangkat lain. Kemungkinan besar Anda akan memilih iPad, yang TIDAK mendukung setiap pemutaran Flash. Ini adalah satu-satunya isu utama Anda mungkin mengalami ketika menguji MP4 asli & pemutaran kilat metode.
- Mengelola Pemain Kontrol
Percaya atau tidak ada juga metode yang dapat digunakan untuk memanipulasi HTML5 kontrol pemutar video. Ini semua bisa dilakukan di JavaScript dengan menarik dari satu set metode terbuka. Ada terlalu banyak untuk daftar di sini, tetapi cobalah untuk skim melalui W3C docs elemen media yang lebih rinci.
Untuk memberikan ide umum, Opera dev blog telah diposting beberapa tutorial singkat yang besar untuk pemula. Bahkan jika Anda tidak pernah mengambil JavaScript atau jQuery sebelumnya, itu masih sederhana untuk memukul tanah berjalan dengan yang satu ini. Anda dapat memanggil atribut spesifik media video seperti diredam atau currentTime . Kemudian Anda bisa melakukan tindakan (dim latar belakang, menampilkan iklan) berdasarkan kriteria ini dengan memanipulasi DOM di jQuery.
Pengembang yang sama dalam artikel Opera menyediakan demo bekerja dari pemutar video scripted mereka. Kesempatan untuk menyesuaikan kontrol UI sendiri adalah luar biasa. Ini hanya pergi untuk menunjukkan betapa kuatnya HTML5 video menjadi.
- Konversi Format Video
Ini adalah masalah besar lain yang kemungkinan akan membingungkan orang tech-savvy kurang. Anda hanya ingin mendapatkan website Anda dan streaming dan sekarang Anda harus berurusan dengan mengkonversi video? Yah itu sebenarnya tidak terlalu sulit.
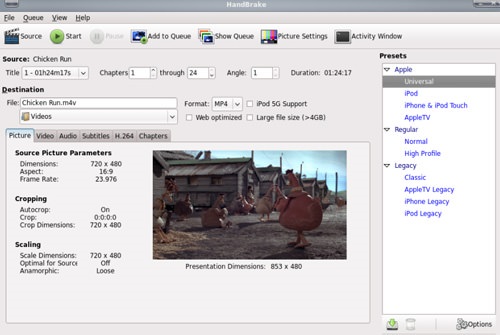
Untuk menghadapi MP4 yang adalah prioritas terbesar Anda, Anda dapat menggunakan rem tangan yang merupakan solusi open source gratis yang berjalan pada semua 3 OS utama. Ini akan mendukung H.264 bersama dengan beberapa codec lain yang membuat ini pilihan terbaik bagi pengguna freebie.Jika Anda memiliki uang untuk membayar saya harus merekomendasikanXilisoft converter yang di Mac App Store hanya lisensi seumur hidup $ 40.
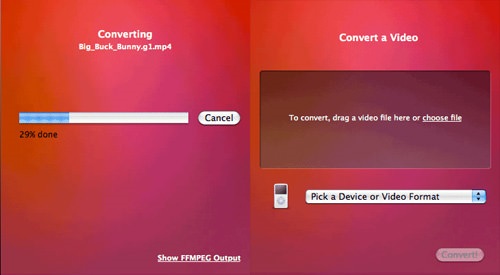
Itu tampak seperti WebM rute membuat hidup jauh lebih mudah. Miro Video Converter adalah perangkat gratis untuk Windows dan OS X yang menghasilkan file kualitas WebM besar. Hal ini juga dapat melakukan Ogg Theora encoding yang keluar dengan kualitas yang cukup besar juga.
- Membangun Web Player
Format video dengan spesifikasi HTML5 masih baru untuk pengembang. Ada protokol terbuka hanya menunggu untuk bermain dengan untuk memungkinkan kontrol kustom, slider, play / pause ikon, dll Jika Anda merasa berani, lihat tutorial ini pada bagaimana membuat pemain HTML5 sendiri (dipublikasikan di Splashnology).
Kode ini agak intens untuk pendatang baru karena membutuhkan penargetan CSS maju dan sedikit jQuery formal. Ada kerangka lain Anda dapat membangun yang sudah menawarkan desain pemain disesuaikan. Demikian pula presentasi slideshare ini merupakan pengantar untuk membangun pemutar video HTML5.
- VideoJS Perpustakaan
VideoJS mungkin solusi favorit saya untuk pemutar video HTML5. Yang Anda butuhkan adalah diri-host mereka JavaScript dan CSS stylesheet termasuk di suatu tempat di dokumen Anda. Maka Anda menulis kode standar HTML5 video dengan beberapa kelas tambahan untuk menguliti. Saya menambahkan kode contoh mereka di bawah ini:
[php]<video</strong> <strong>class=”video-js vjs-default-skin”</strong> <strong>controls preload=”auto”</strong>
<strong> width=”640″</strong> <strong>height=”264″</strong> <strong>poster=”my_video_poster.png”</strong> <strong>data-setup=”{}”></strong>
<strong> <source</strong> <strong>src=”my_video.mp4″</strong> <strong>type=”video/mp4″></strong>
<strong> <source</strong> <strong>src=”my_video.webm”</strong> <strong>type=”video/webm”></strong>
<strong></video>[/php]
Jika Anda kebetulan untuk menjalankan blog WordPress Anda juga dapat mencoba mereka plugin WP kustom . Maka secara otomatis akan mencakup perpustakaan js / css pada halaman di mana Anda menampilkan video HTML5.Dan Anda dapat melakukan ini dari dalam setiap posting atau halaman Editor menggunakan shortcode ( lihat di sini ).
Kesimpulan
Saya harap panduan pengantar ini dapat membangkitkan minat Anda di masa depan video web. Dengan lebih banyak pengguna beralih ke ponsel itu penting bahwa standar HTML5 diadopsi untuk jenis media. Web harus dibuat sederhana sehingga pengembang dapat menghasilkan solusi sepenuhnya didukung lebih cepat. Kami akan senang mendengar ide-ide dan saran untuk masa depan HTML5 video. Jika Anda ingin berbagi jangan ragu untuk meninggalkan komentar dalam diskusi daerah pasca bawah.