Salah satu keuntungan yang paling besar dari penggunaan WordPress adalah adanya banyak plugin. Dengan adanya plugin ini anda dapat membuat sebuah website yang anda butuhkan, mulai dari plugin untuk meningkatkan SEO atau plugin untuk membangun system toko online (E-commerce).
Namun dengan memakai terlalu banyak plugin hal itu dapat mengakibatkan website wordpress anda bergerak lambat dan juga mungkin ada beberapa plugin yang tidak dapat support pada theme yang anda pakai sehingga website anda menjadi eror atau berat. Dan juga ada beberapa plugin yang sangat populer dan tentunya sering digunakan oleh para blogger, yaitu plugin yang berfungsi untuk memunculkan related post ataupun post yang terkait di bagian bawah postingan.
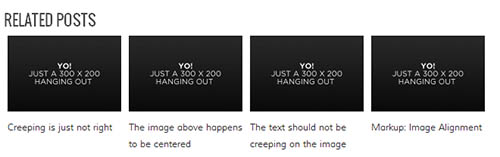
Dalam artikel kali ini saya akan memberikan sebuah tutorial bagaimana cara menambahkan fitur related post / posting terkait dengan penggunaan thumbnail ke website Anda tanpa menggunakan plugin.
BERIKUT ADALAH TUTORIAL RELATED POST TANPA PLUGIN :
- Thumbnail
Aktifkanlah fitur thumbnail dan setelahnya masukkan ukuran thumbnail yang sesuai keinginan anda pada wordpress dengan memasukkan script code berikut ini di function.php theme milik anda.
[php]add_theme_support( ‘post-thumbnails’ );
set_post_thumbnail_size( 150, 100, true );[/php]
- Tambahkanlah code ini di file single.php
[php]<div class="relatedposts">
<h3>Related posts</h3>
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
‘tag__in’ => $tag_ids,
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>4, // Jumlah related yang ditampilkan.
‘caller_get_posts’=>1
);
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<div class="relatedthumb">
<a rel="external" href="<?php the_permalink()?>"><?php the_post_thumbnail(array(150,100)); ?><br />
<?php the_title(); ?>
</a>
</div>
<?php }
}
$post = $orig_post;
wp_reset_query();
?>
</div>[/php]
*note : letakkanlah kode diatas di bagian bawah the_content(, anda dapat mengatur ukuran thumbnail pada the_post_thumbnail(array(150,100))
- Tambahkan juga code css berikut ini di style.css theme anda
[css]/*thumbnail related */ .relatedposts {width: 100%; margin: 0 0 20px 0; float: left; font-size: 12px;} .relatedposts h3 {font-size: 20px; margin: 0 0 5px 0; } .relatedthumb {margin: 0 1px 0 1px; float: left; } .relatedthumb img {margin: 0 0 3px 0; padding: 0;} .relatedthumb a {color :#333; text-decoration: none; display:block; padding: 4px; width: 150px;} .relatedthumb a:hover {background-color: #ddd; color: #000;}[/css]
Baca juga: CARA MEMBERI TOMBOL LIKE DISLIKE DI POST WORDPRESS