TUTORIAL CARA MENGGUNAKAN PLUGIN ADVANCED CUSTOM FIELD – Setelah pada postingan sebelumnya kita membahas apa itu plugins Advanced custom field pada postingan yang berjudul Plugins WordPress Keren Advanced Custom Fields, Silahkan anda baca terlebih dahulu jika anda belum mengetahuinya. Jika sudah, langsung saja saya akan jelaskan cara menggunakan plugins Advanced custom field ini sebagai contoh membuat seperti di bawah setiap theme.
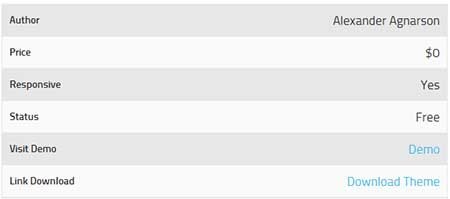
Pada Setiap postingan review theme di blog saya terdapat Author, Price, Responsive, Status, dan juga Address. Hasil seperti yang ada dibawah ini:
LANGKAH MEMBUATNYA ADALAH:
- Download Plugins Advanced Custom Field terlebih dahulu
- Install dan aktifkan plugin tersebut
- Buatlah Kategori Theme dulu di postingan milik anda
- Kliklah menu Custom Fields pada sidebar Halaman admin anda.
- Lalu Klik Add New dan masukkanlah title dengan nama Theme
- Kemudian Klik button +Add Field dan setelah itu tambahkan seperti aturan berikut3
Author
Field Label = Author
Field Name = author
Field Type = text
Visit Site
Field Label = Visit Site
Field Name = visit_site
Field Type = text
Price
Field Label = Price
Field Name = price
Field Type = text
Responsive
Field Label = Responsive
Field Name = Checkbox
Field Type = text
Choice = Yes : Yes
No : No
Status
Field Label = Author
Field Name = Checkbox
Field Type = text
Choice = Yes : Yes
No : No
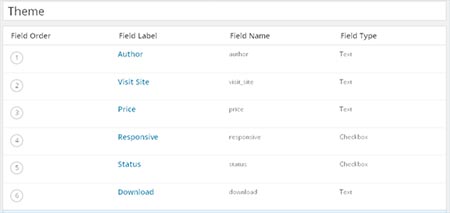
Jika anda telah membuat setiap field dengan menggunakan struktur seperti yang ada diatas maka nanti akan terlihat hasil seperti gambar dibawah ini:
Sekarang aturlah Location Rules => Post Category – is equal to – Theme. Pengaturan yang ini dimakasudkan hanya ketika kita mencentang kategori Theme pada post area baru lah muncul field yang telah kita buat tadi.
Aturlah Position pada Option Normal (After content)
Jika semuanya telah selesai silahkan anda Buat postingan baru dan centanglah kategori theme di bawah menu publish, lihat di bagian bawah area postingan maka nanti akan muncul field yang telah anda buat.
Dan setelahnya anda buka file single.php di theme wordpress milik anda dan masukkanlah code yang ada dibawah ini setelah bagian code <?php the_content(); ?>
<?php the_field(‘author’); ?>
<?php the_field(‘price’); ?>
<?php the_field(‘responsive’); ?>
<?php the_field(‘status’); ?>
?php the_field(‘visit_site’); ?>
Baca juga: CARA MENAMBAH LOGO AVATAR BARU DI WORDPRESS