Pada tutorial yang sebelumnya saya telah memberikan cara untuk membuat sebuah floating fixed footer pada website wordpress tanpa menggunakan sebuah plugins yang sebenarnya serupa dengan tutorial yang akan kita bahas sekarang ini, Di tutorial kali ini kita akan membahas tentang cara membuat catatan yang akan tampil di header pada web wordpress, dimana note ini dapat di open close, funsi dari note ini adalah untuk memberikan sebuah pesan penting pada para pengunjung web anda dan note ini dapat anda jadwal sesuai yang dengan keinginan anda.
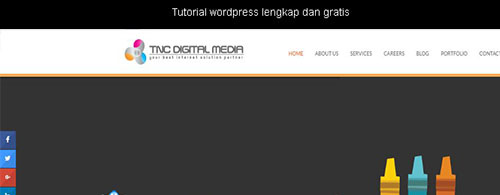
Untuk membuat sebuah note schedule ini saya menggunakan sebuah plugins yaitu ninja announcements yang dapat didownload gratis disini. display dari penggunaan plugins yang ini adalah seperti berikut :
Terlihat pada gambar di atas terdapat note di bagian header dengan catatan yaitu Tutorial wordpress lengkap gratis.
UNTUK LANGKAH DALAM MEMBUATNYA SEBAGAI BERIKUT :
- Download plugins ninja announcements terlebih dahulu
- Install dan aktifkan plugins tersebut
- Masuk ke dalam menu Sidebar ninja announcements dan setelah itu tambahkan note dengan klik menu Add New
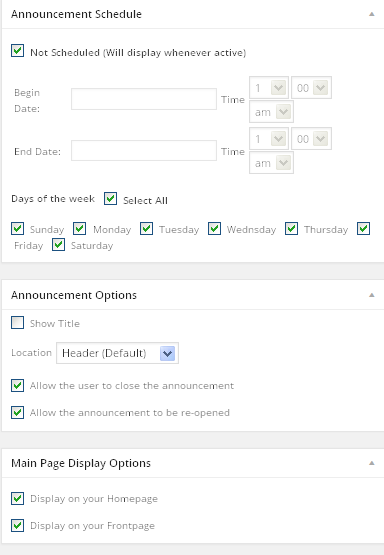
- Lakukanlah setting note seperti yang ada dibawah ini, settingan ini terletak dibawah bagian anda menulis note.
*note : terlihat seperti diatas anda dapat mensetting sebuah schedule atau penjadwalan kapan note itu akan ditampilkan dan kapan masanya berakhir untuk ditampilkan, dengan cara menghilangkan centang not schedule. Dan disamping itu anda juga dapat men-setting Main option (Menampilkan atau menyembunyikan sebuah judul) dan main page display (dimana anda hendak menampilkan sebuah front page atau home page)
CUSTOM DESIGN DALAM PLUGINS NINJA ANNOUNCEMENTS?
Pada dasarnya tampilan warnanya sangat tidak menarik dan tidak begitu terluhat, karena warna bagian background dan warna untuk font tidak sesuai, tetapi untuk membuatnya lebih menarik lagi anda dapat menyesuaikan dengan warna font dan bagian background sesuai dengan yang anda kehendaki, dalam contoh kali ini saya menggunakan hitam dan putih untuk text nya. saya juga akan menambahkan fixed sehingga jika dilakukan scroll kebawah tetap mengikuti kursor sehingga terlihat lebih menonjol dan memungkinkan pengunjung untuk mau membacanya.
Caranya anda tinggal sorot dengan inspect element dengan memakai add ons firefox Firebug, jika anda tidak mengetahui apa dan bagaimana cara unutk menggunakan add ons firebug dapat anda lihat di postingan yang sebelumnya. liat ID css dan dari plugins itu. Di tutorial kali ini saya mendapatkan ID css #ninja_annc_317_wrapper , anda hanya perlu salin ID css anda dengan ID yang kometibel dengan milik anda, setelah itu ikutilah kode css sesuai dengan yang terdapat dibawahnya. seperti berikut ini:
[php]/*ninja */
#ninja_annc_317_wrapper {
height: 30px;
background: #000;
color: #fff;
font-size: 14px;
margin: 0 auto;
position:fixed;
z-index:99998;
}
.ninja-annc-close {
background: #999;
color: #fff;
margin-top: -2px;
padding: 2px 5px;
text-decoration: none;
position:fixed;
z-index:99999;
}
.ninja-annc-close:hover {
text-decoration: none;
}
.ninja-annc-wrapper .ninja-annc-close {
background: #000;
color: #999;
position: absolute;
left: 0;
bottom: 0;
position:fixed;
z-index:99999;
}
/*Akhir css ninja */[/php]
Baca juga: CARA CEPAT UNTUK MENONAKTIFKAN SEMUA KOLOM KOMENTAR PADA WORDPRESS