
JavaScript statements memberi kita kekuatan untuk melaksanakan berbagai jenis logika dalam kode kita. JavaScript menyediakan dengan several of them, yang semuanya memiliki tujuan dan sintaks sendiri. Di antara contoh yang paling terkenal kita dapat menemukan pernyataan ekspresi, pernyataan iterasi, pernyataan bersyarat, dan lebih banyak lagi.
Dalam posting hari ini kita akan melihat empat pernyataan JavaScript yang mungkin Anda tidak tahu sebelumnya, tapi disini dapat memperdalam pengetahuan JavaScript Anda, dan memungkinkan Anda untuk menulis kode yang lebih baik.
- Statement Kosong
Di tempat Statement JavaScript, Anda dapat menambahkan Statement kosong, yang ditulis sebagai semi-kolom tunggal;. Ketika juru JavaScript menafsirkan Statement kosong, tidak ada kode dijalankan, karena itu mereka dapat berguna untuk menggantikan sub-pernyataan yang Anda tidak ingin mengeksekusi.
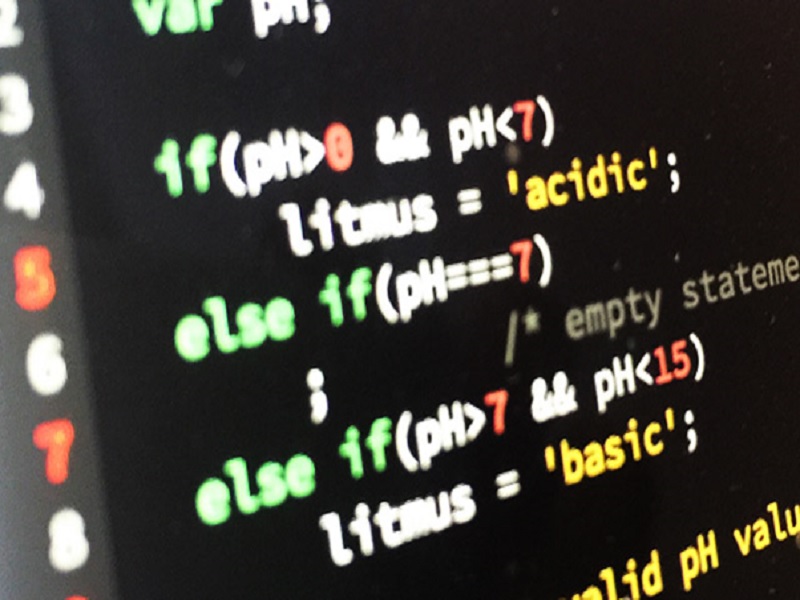
Sebagai contoh, asumsikan variabel yang ada disebut lakmus dengan nilai default netral. Berdasarkan nilai variabel yang disebut pH lain, lakmus berubah menjadi baik asam ketika pH <7 atau dasar ketika pH> 7.
Jika nilai pH ternyata tidak valid, kesalahan dilemparkan. Untuk kondisi seperti ini, Statement bersyarat berikut berlaku:
[php]<strong>var</strong> <strong>litmus = ‘neutral’;</strong></pre>
<p style="text-align: justify;"><strong>var</strong> <strong>pH; </strong></p>
<p style="text-align: justify;"></p>
<p style="text-align: justify;"><strong>if(pH>0 && pH<7) </strong></p>
<p style="text-align: justify;"><strong> litmus = ‘acidic’;</strong></p>
<p style="text-align: justify;"><strong>else</strong> <strong>if(pH>7 && pH<15)</strong></p>
<p style="text-align: justify;"><strong> litmus = ‘basic’;</strong></p>
<p style="text-align: justify;"><strong>else</strong></p>
<p style="text-align: justify;"><strong> throw</strong> <strong>"Invalid pH value";</strong>[/php]
Namun set atas laporan melempar kesalahan ketika nilai pH adalah 7, yang seharusnya tidak terjadi.
Ketika pH adalah 7, lakmus harus menjaga nilai default, yang netral. Jadi, untuk kasus seperti ini, menambahkan kondisi saat pH 7 dengan pernyataan kosong tertinggal.
[php]<strong>var</strong> <strong>litmus = ‘neutral’;</strong></pre>
<p style="text-align: justify;"><strong>var</strong> <strong>pH; </strong></p>
<p style="text-align: justify;"></p>
<p style="text-align: justify;"><strong>if(pH>0 && pH<7)</strong></p>
<p style="text-align: justify;"><strong> litmus = ‘acidic’;</strong></p>
<p style="text-align: justify;"><strong>else</strong> <strong>if(pH===7)</strong></p>
<p style="text-align: justify;"><strong> ; /* empty statement */</strong></p>
<p style="text-align: justify;"><strong>else</strong> <strong>if(pH>7 && pH<15)</strong></p>
<p style="text-align: justify;"><strong> litmus = ‘basic’;</strong></p>
<p style="text-align: justify;"><strong>else</strong></p>
<p style="text-align: justify;"><strong> throw</strong> <strong>"Invalid pH value";</strong>[/php]
Sekarang, ketika pH adalah 7, penafsir tidak dapat menjalankan perintah apapun, dan lakmus membuat nilai default, netral.
Laporan kosong juga dapat digunakan untuk mengisi array dengan bantuan untuk loop.
[php]<strong>var</strong> <strong>ary = [];</strong></pre>
<p style="text-align: justify;"></p>
<p style="text-align: justify;"><strong>for(var</strong> <strong>i = 0; i < 5; ary[i++] = i)</strong></p>
<p style="text-align: justify;"><strong>; /* empty statement */</strong></p>
<p style="text-align: justify;"><strong>console.log(ary); </strong></p>
<p style="text-align: justify;"><strong>// [1, 2, 3, 4, 5]</strong>[/php]
Biasanya, untuk pernyataan loop diikuti oleh sub-pernyataan yang terdiri dari satu, atau pernyataan blok (satu tertutup di {} kurung keriting) akan dieksekusi. Dengan menggunakan pernyataan kosong di tempat sub-pernyataan, juru tidak akan memiliki apa-apa untuk mengeksekusi setelah setiap loop, sehingga hanya perulangan terjadi, dan kondisi perulangan dijalankan.
Dalam contoh di atas, ary [i ++] = i mengeksekusi untuk setiap iterasi lingkaran sebagai bagian dari kondisi perulangan, dan ary array yang akan dipakai dengan nilai-nilai i.
- debugger Pernyataan
Dalam alat debugging, kita dapat menambahkan spidol disebut breakpoints untuk setiap baris dalam kode sumber untuk menandai garis dari mana alat debugger akan mulai debugging.
Dalam JavaScript, pernyataan debugger bekerja dengan cara yang sama seperti breakpoint, kecuali bahwa itu ditambahkan ke kode sumber secara langsung, daripada dalam alat. Apa debugger berjalan akan menghentikan eksekusi script saat mencapai pernyataan debugger untuk membantu Anda debug kode.
Ingat, debugging akan mendapatkan dipicu hanya jika script berjalan dalam mode debugging, yaitu sebuah program debugging sudah berjalan selama eksekusi script. Jika tidak ada program debugger sedang berjalan saat menafsirkan pernyataan debugger, penafsir akan melanjutkan pekerjaannya seolah-olah tidak terjadi.
Sebagai tes cepat, menjalankan kode berikut di Codepen, sekaligus menjaga terbuka alat debugger browser:
| 1
2 3 |
console.log(‘tesing’);
debugger; console.log(‘debugging statement’); |
Anda akan melihat breakpoint selain pernyataan debugger seperti ditunjukkan di bawah alat debugger browser.
- Pernyataan Berlabel
Dalam JavaScript, Anda dapat menambahkan label laporan tertentu juga. Dengan demikian, nanti bisa melompat ke pernyataan berlabel menggunakan label dalam kode Anda, jenis seperti pernyataan goto bekerja dalam beberapa bahasa lain.
laporan berlabel hanya dapat digunakan bersama-sama dengan break and continue Statements, seperti dalam JavaScript tidak ada pernyataan goto literal.
Kedua istirahat dan terus hanya dapat digunakan di dalam laporan perulangan, seperti untuk loop (dengan satu pengecualian, istirahat dapat digunakan dalam pernyataan switch juga). Jadi, kita dapat label loop, dan menggunakan istirahat dan terus mengontrol eksekusi mereka.
Sintaks pernyataan berlabel sederhana, Anda hanya perlu menambahkan nama label dengan usus berikut, seperti yang Anda lihat dalam contoh di bawah ini, di mana lingkaran adalah nama label kami menambah untuk loop.
| 1
2 3 4 5 6 |
loop: for(var i=0; i<5; i++){
if(i===2) continue loop; console.log(i); // 0, 1, 3, 4 } |
Ketika nilai i adalah 2, eksekusi melompat kembali ke loop bukan melanjutkan dan karenanya mencegah konsol keluaran dari “2”.
Sekarang mari kita lihat contoh lain dengan pernyataan break. Hanya mengganti melanjutkan kata kunci dengan istirahat dalam contoh di atas, dan Anda akan melihat bahwa bukannya melompat kembali ke loop seperti itu dengan melanjutkan, loop berakhir / istirahat sama sekali.
| 1
2 3 4 5 6 |
loop: for(var i=0; i<5; i++){
if(i===2) break loop; console.log(i); // 0, 1 } |
Contoh di atas yang agak sederhana sehingga Anda dapat dengan cepat memahami bagaimana berlabel pernyataan bekerja, tetapi dalam coding kehidupan nyata, label lebih sering digunakan dalam loop majemuk, ketika itu diperlukan untuk membedakan loop yang berbeda, seperti dalam contoh berikut:
| 1
2 3 4 5 6 |
loop: for(var i=0; i<4; i++) {
for(var j=0; j<2; j++) { if(i===2 && j===1) break loop; console.log(i+”-“+j); } |
Di sini, istirahat loop luar pada nilai 2 untuk variabel i dan pada 1 untuk j, dan konsol mengembalikan output sebagai berikut:
| 1
2 3 4 5 |
0-0
0-1 1-0 1-1 2-0 |
- Pernyataan
Ketika juru JS datang di nama wajar tanpa pengecualian yang tidak menentukan objek atau fungsi panggilan terkait dengan, ia mencari rantai lingkup untuk setiap objek yang cocok atau berfungsi panggilan bisa merujuk ke.
Dengan menggunakan dengan pernyataan, kita dapat menambahkan objek ke atas rantai lingkup, dan menentukan objek panggilan terkait dengan.
Pada contoh berikut, Anda dapat melihat bahwa sifat dari objek orang yang disebut menggunakan nama mereka sendiri di dalam dengan pernyataan.
| 1
2 3 4 5 6 7 8 9 10 11 12 |
var person = {
firstName: “John”, lastName: “Doe”, age: “18”, country: “Greenland” };
with(person) { console.log(“Hi, my name is “ + firstName + ” “ + lastName + “. I’m “ + age + ” years old, and live in “ + country + “.”); } // “Hi, my name is John Doe. I’m 18 years old, and live in Greenland.” |
Membandingkan bagaimana kode di atas akan terlihat seperti tanpa menggunakan dengan pernyataan:
| 1
2 3 4 5 6 7 8 9 10 11 |
var person = {
firstName: “John”, lastName: “Doe”, age: “18”, country: “Greenland” };
console.log(“Hi, my name is “ + person.firstName + ” “ + person.lastName + “. I’m “ + person.age + ” years old, and live in “ + person.country + “.”); // “Hi, my name is John Doe. I’m 18 years old, and live in Greenland.” |
Anda dapat melihat, dengan pernyataan bisa menjadi jalan pintas besar jika Anda bekerja dengan banyak properti dari objek yang sama.
Namun perlu dicatat, bahwa menggunakan dengan pernyataan dalam mode yang ketat tidak diperbolehkan, karena dapat menyebabkan beberapa lingkup kebingungan.
Juga, itu hanya disarankan untuk menggunakan dengan pernyataan jika laporan internal menggunakan objek yang terkait dengan dengan pernyataan, jika penafsir akan membuang-buang waktu melihat ke objek yang disebutkan oleh dengan pertama, untuk semua nama properti wajar tanpa pengecualian itu kemudian menemukan di dalam dengan blok.