
Sangat mudah untuk dikatakan bahwa kita menyukai Google Chrome. Karena aplikasi ini berjalan lancar, terlihat sederhana, dan memiliki banyak aplikasi yang berguna. Dari titik pengembang pandang, Google Chrome selalu selangkah lebih maju dalam hal mendukung standar web terbaru.
Hal ini juga dilengkapi dengan sejumlah alat untuk pengembangan web, beberapa di antaranya belum dilaksanakan di browser built-in alat pengembang lainnya. Ini termasuk Viewport Emulation, Geolocation dan Device Orientasi Override, dan Emulation Sentuh.
Baru-baru ini, Google Chrome mendorong fitur baru yang disebut Ponsel Emulation yang memungkinkan kita untuk melihat di Chrome, bagaimana sebuah situs web akan bereaksi, bekerja, dan bersikap seolah-olah dalam sebuah perangkat mobile yang sebenarnya. Terdengar keren? Nah, mari kita lihat cara kerjanya.
Menjadi Responsif Atau Tidak
Meskipun Desain Web Responsif sedang lebih diadopsi saat ini, tapi itu tidak bisa sesuai dengan kebutuhan semua jenis website. Beberapa jenis mungkin memerlukan, situs mobile khusus yang terpisah karena keterbatasan perangkat mobile – beberapa elemen dari situs mungkin hilang di ponsel; fitur mungkin berperilaku berbeda saat di mobile dan desktop.
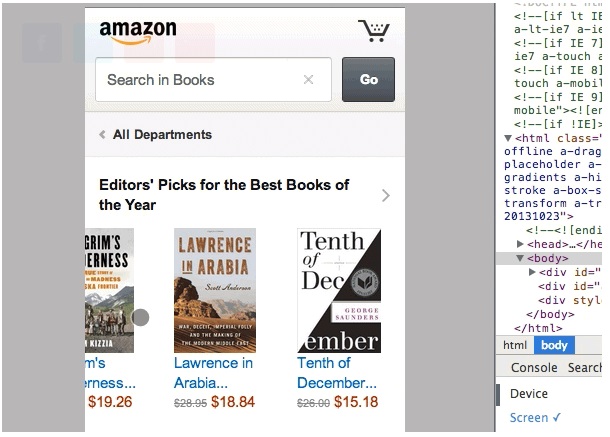
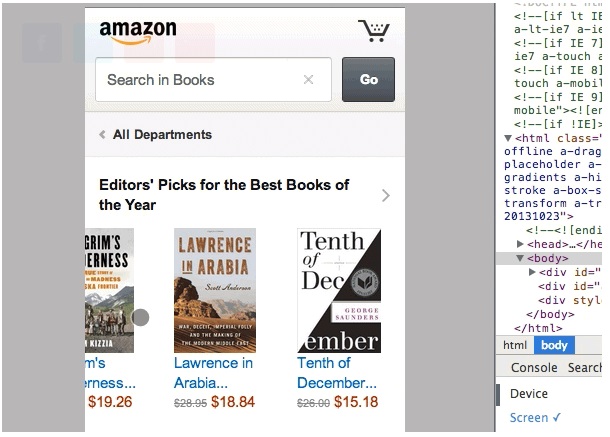
Ambil Amazon.com sebagai contoh. Ketika anda melihatnya di desktop dan mengubah ukuran ukuran viewport, tidak akan terjadi. Ambil ponsel anda, lihatlah, dan ini akan menampilkan situs versi mobile yang disederhanakan. Amazon mengambil terpisah dengan situs mobile, daripada mengubah situsnya responsif.
Bagaimana Hal Tersebut Bekerja
Jika anda ingin melakukan hal yang sama, membangun situs mobile berdedikasi, anda sekarang dapat menggunakan Ponsel Emulation di Chrome untuk memudahkan pekerjaan anda saat debugging situs. fitur ini, pada saat penulisan, hanya tersedia di Chrome Canary. Hal ini dapat ditemukan di bawah Emulation tab baru di DevTools.
Perlu dicatat bahwa lokasi atau nama bisa berubah di masa depan setelah didorong ke Chrome “biasa”.
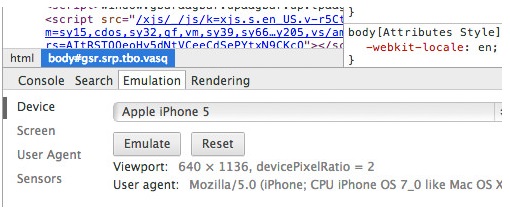
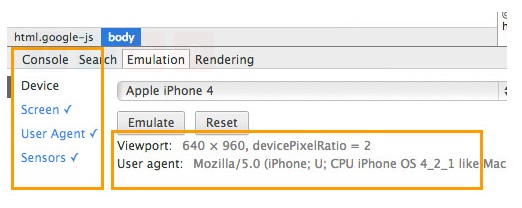
Chrome memiliki sejumlah perangkat yang telah ditetapkan termasuk Google Nexus, iPad, iPhone, Blackberry, dan Kindle. Pilih satu, tekan tombol Simulate.
Spesifikasi perangkat seperti Size Viewport, User Agent String, dan Rasio Pixel, serta pengaturan lain secara otomatis mencerminkan dimensi perangkat yang dipilih.
Merefresh chrome, dan sekarang anda harus dapat menavigasi situs seperti jika dilihat pada ponsel. Jika anda melihat lebih dekat, anda akan melihat bahwa kursor mouse berubah menjadi lingkaran yang menunjukkan sebuah sentuhan acara. Pada touchpad laptop anda, anda dapat menggunakan dua jari untuk scrolling dan tiga jari untuk menggesek, seperti begitu.
Selanjutnya, anda dapat menjelajahi fitur ini pada beberapa website yang memiliki versi mobile khusus, seperti :