Linting dalam pemrograman komputer adalah proses analisis kode statis untuk menemukan masalah seperti sintaks yang salah, dan penggunaan kode yang tidak terpakai. Alat yang digunakan untuk linting dikenal sebagai lint atau linter. Salah satu Linter tersedia untuk JavaScript hari ini adalah JSHint.
JSHint tersedia untuk berbagai platform. Situs web online linter yang yang akrab dan banyak disukai adalah jshint.com. Ada juga perintah command line melalui Node.js, API JavaScript, beberapa text editor, dan plugin IDE untuk JSHint. Anda dapat melihat daftar lengkap dari JSHint tools yang tersedia untuk lingkungan yang berbeda di download dan menginstal halaman website JSHint.
Menurut website-nya, dua cara yang paling umum pada JSHint tools yang digunakan adalah perintah command line dan API. Mari kita lihat bagaimana Anda dapat men-download menggunakan keduanya, bersama dengan option linting lainnya pada tools yang disediakan.
Via Command Line Tool
- Jika Anda belum memiliki Node.js yang diinstal di komputer Anda, maka Anda akan harus pergi website dan men-download dan install terlebih dahulu. Untuk memeriksa apakah Node.js telah berhasil diinstal Anda dapat menjalankan version perintah NPM di antarmuka baris perintah (CLI) dan itu akan menunjukkan versi Node.js di komputer Anda (atau Anda hanya dapat menjalankan perintah NPM dan melihat apa yang terjadi).
- Untuk menginstal JSHint tools, jalankan perintah NPM menginstal jshint di CLI. Jika Anda ingin memeriksa apakah JSHint telah berhasil diinstal, jalankan version perintah jshint untuk melihat versi. Setelah langkah ini selesai, instalasi selesai.
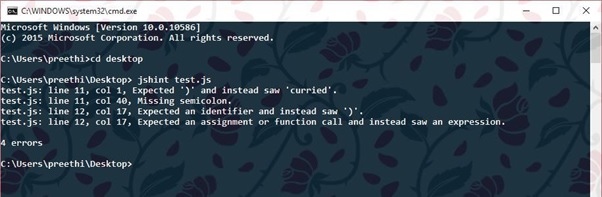
- Untuk menjalankan alat ini, pergi ke direktori di CLI tempat file JavaScript Anda (mengatakan test.js) adalah dan menjalankan test.js. perintah jshint Hasil analisis alat ini pada kode JavaScript Anda akan muncul (seperti ini):
Via API JavaScript
(1) Download file yang telah dikompres dari link GitHub ini, dan unzip. Anda akan menemukan file jshint JS (perpustakaan API) dalam folder disk anda.
(2) Untuk menggunakan API, tambahkan file jshint JS untuk proyek Anda dan link ke halaman Anda. API dapat diakses dalam kode JavaScript menggunakan fungsi / objek yang disebut JSHINT. Berikut adalah kode HTML sampel di mana API JavaScript JSHint ini digunakan untuk menganalisis kode JavaScript hadir dalam berbagai sumber dan menampilkan hasil analisis pada halaman.
[php]
<strong><!DOCTYPE html></strong>
<strong><html</strong> <strong>lang="en"></strong>
<strong><head></strong>
<strong> <meta</strong> <strong>charset="UTF-8"></strong>
<strong> <title>Document</title></strong>
<strong></head></strong>
<strong><body></strong>
<strong><script</strong> <strong>src="jshint.js"> </script></strong>
<strong><script> /* Array containing the JavaScript code to be analysed */</strong>
<strong> var source = [</strong>
<strong> ‘var obj = {}’,</strong>
<strong> ‘foo();'</strong>
<strong> ];</strong>
<strong> /* Linting options (optional) */</strong>
<strong> var options = {</strong>
<strong> undef: true,</strong>
<strong> unused: true</strong>
<strong> };</strong>
<strong> /* API is invoked */</strong>
<strong> JSHINT(source);</strong>
<strong> /* The tool’s analysis output is written on the page after the JSON object -> String conversion */</strong>
<strong> document.write(JSON.stringify(JSHINT.data())); </script></strong>
<strong></body></strong>
<strong></html></strong>
[/php]
(3) Kami melewati source array yang berisi source code JavaScript untuk dianalisa dan pilihan objek yang mengandung Pilihan linting (kami akan pergi ke opsi lama) sebagai parameter untuk fungsi JSHINT. Hasil analisis (objek JSON) diambil dari properti fungsi yang disebut Data JSHINT ini.
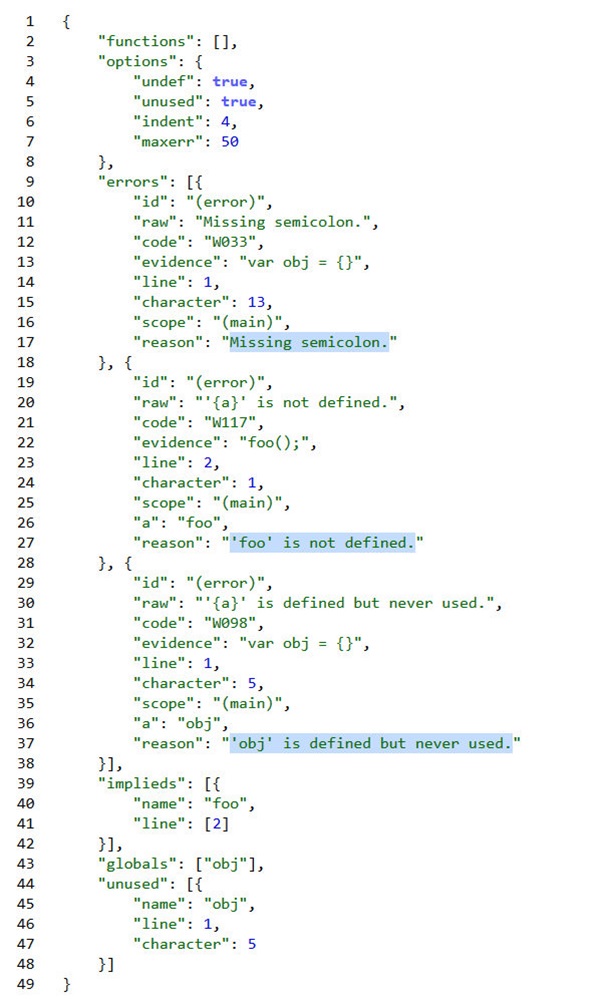
(4) Stringify digunakan untuk display-hanya di sini, untuk menampilkan hasil yang dikembalikan dari fungsi data dalam format string pada halaman. The memperindah string JSON terlihat seperti ini. bagian yang disorot adalah kesalahan yang ditemukan oleh JSHint worded dalam kalimat sederhana.
Linting Options
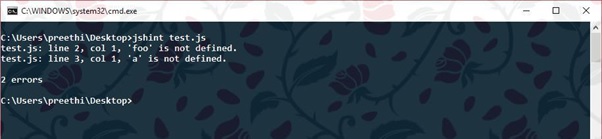
Linting options, mari kita mengkonfigurasi proses linting. Kita bisa menentukan jenis kesalahan atau perlu wanring linted dan mana yang tidak. Pada contoh sebelumnya dua pilihan linting digunakan yaitu undef dan unused.
Undef option flag dideklarasikan variabel, dan tidak terpakai akan variable flag yang dinyatakan tetapi tidak pernah digunakan. Seperti ini ada banyak pilihan yang bisa Anda lihat daftar di halaman ini, jika Anda ingin mencari sebuah pilihan, ada bar pencarian yang disediakan di pojok kanan atas.
Jika Anda menggunakan alat CLI melalui Node.js, Anda dapat menulis opsi linting dalam file package.json bawah properti jshintConfig dalam direktori yang sama. Anda juga dapat menambahkan opsi sebagai arahan dalam kode JavaScript.
Ada banyak cara untuk mengkonfigurasi opsi linting dalam proyek Anda berdasarkan pada alat yang Anda gunakan. Periksa cara yang berbeda untuk konfigurasi disini.