
Hal pertama yang pengguna lihat ketika mendownload aplikasi adalah layar orientasi. Layar Orientasi adalah seperti panduan, ditujukan untuk mengenalkan apa yang dilakukan oleh aplikasi kepada user dan bagaimana cara untuk melakukannya. Itu adalah cara termudah untuk menjelaskannya. Tetapi mendesignnya merupakan hal yang sangat berbeda.
sponsor: jasa pembuatan aplikasi mobile.
Layar Orientasi di desain dengan sangat simple, dan dalam cara yang ramah dan user-friendly. Layar Orientasi seperti halaman dalam keadaan kosong yang dibuat untuk menginformasi dan memberikan pengarahan kepada pengguna. Tidak semua aplikasi memerlukan layar orientasi, namun saya pikir layar orientasi membantu pengguna dari kesulitan untuk menemukan cara menggunakan aplikasi baru.
Tetapi coba kita lihat 40 contoh layar orientasi dari seluruh penjuru dunia, kemudian anda dapat memberitahu saya di komentar, apakah anda memiliki ide laintentang layar orientasi.
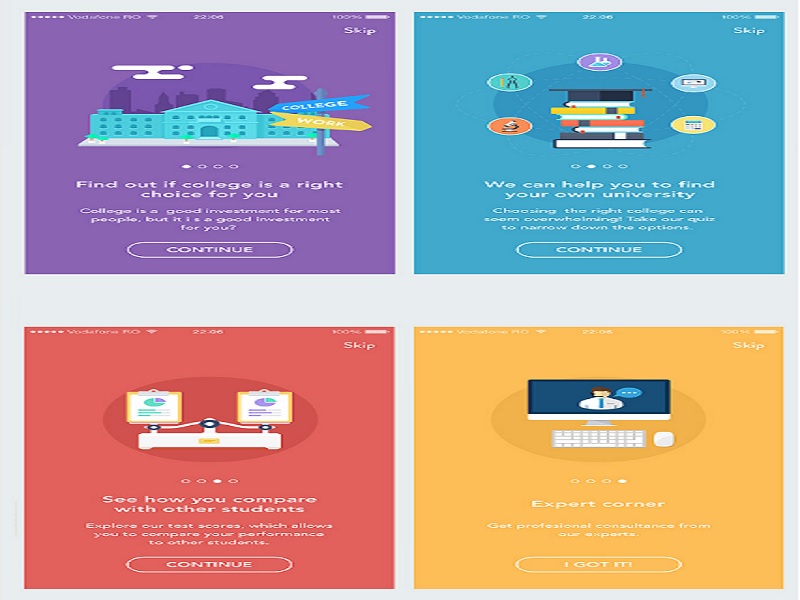
Cek layar orientasi berikut yang memiliki illustrasi yang halus dan animasi dibuat oleh Virgil Pana untuk inspirasi. Ini di desain dengan menggunakan institusi pendidikan didalamnya.
Ilustrasi orientasi untuk aplikasi perjalanan menggunakan pemandangan dan pegunungan dalam latar belakang yang berbentuk bulat. Desainer Anggit Yuniar Pradito memiliki beberapa desain orientasi di protofolionya.
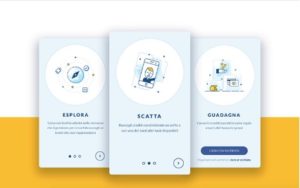
Desain Orientasi ini merupakan bagian presentasi dari aplikasi yang dipanggil Bemyspot yang mana muncul sebagai aplikasi pembelanjaan yang memberikan hadiah untuk setiap selfie, menemukan tempat baru, dan sharing social. Ini di desain oleh Rosario Sarracino dan Ivan Paudice.
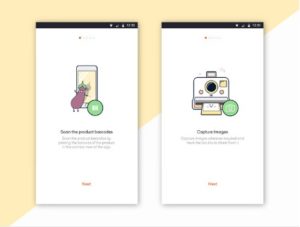
Setiap gambar di layar ini ditempatkan ke prangko yang menunjuk ke pelayanan yang disediakan: pengiriman. Anastasiia Andriichuk memahami bahwa humor melewati jalan yang panjang seperti terlihat pada astronot dan balon udara panas melakukan pengiriman.
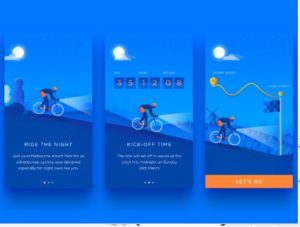
Sasha Gorosh menghasilkan layar orientasi menarik dan menyenangkan terinspirasi oleh perjalanan Luar angkasa. Ilustrasi yang sederhana dan bisa membuat Anda “on board” dalam waktu singkat.
“Semoga Sang kekuatan bersamamu!” Sebuah Layar Orientasi dimana planet mendapat perubahan; Terinspirasi oleh Star Wars, dibuat oleh Anton Chandra.
Melalui beberapa illustrasi garis, Aika menjelaskan apa yang dapat anda lakukan dengan aplikas perjalanan berikut. Anda dapat menggeser layar atau menutupnya dengan X.
Layout, gradient, ilustrasi dan penggunaan warna di desain ini sungguh luar biasa. Tombol VTA di perjelas dalam warna orange yang mana terlihat aneh luar biasa ketika di dalam background warna biru gelap. Design oleh Murat Gursoy.
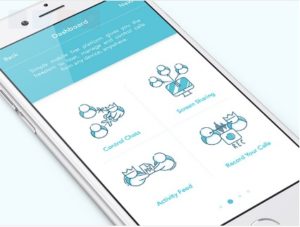
Orang-orang kecil yang lucu ini digambarkan untuk memperlihatkan anda tentang kemungkinan dan fitur yang dimiliki aplikasi. Mereka terlihat cantik dan lucu, dalam mode serius, namun tetap lucu.
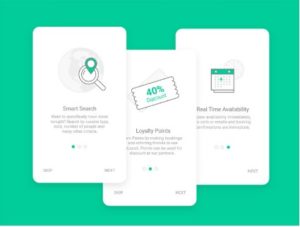
Berikut ini adalah penggunaan ikon pintar pada layar panduan. Garis penjelas berwarna hijau pada ilustrasi dengan layar abu-abu terlihat luar biasa. Dirancang oleh Nitesh Chandora.
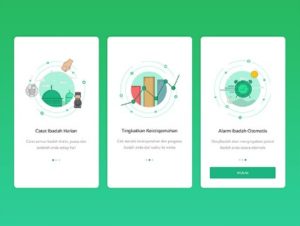
Ini adalah satu lagi orientasi layar dengan ilustrasi minimalis luar biasa dengan tema hijau-eco. tombol navigasi ditempatkan di bagian bawah layar untuk kenyamanan. Dirancang oleh Martin Strba.
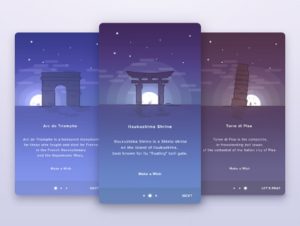
ilustrasi ini menunjukkan tempat yang berbeda untuk mengunjungi seluruh dunia. Sepertinya konsep sosialisasi untuk aplikasi panduan wisata. deskripsi singkat tentang lokasi menambah daya pikat. Potongan karya luar biasa lainnya oleh Anton Chandra.
Chat gelembung dan dunia pada ilustrasi yang diambil cukup rinci. Saya bisa membayangkan betapa besar itu akan terlihat sebagai animasi di dalam setiap aplikasi penemuan. Nice work oleh Ghani Pradita.
ilustrasi ini mirip dengan stylings orbit Ghani Pradita tetapi diadopsi di seluruh semua desain orientasi. Desain ini oleh Faiz Al-Qurni.
ilustrasi ini dengan Ivy Mukherjee yang lucu dan kreatif, namun, susunan kata yang agak kecil dan sulit dibaca. Namun ini adalah contoh sempurna untuk menunjukkan mengapa baik dilakukan ilustrasi memainkan peran utama dalam pengalaman orientasi.
Layar orientasi ini adalah favorit saya. Saya suka menggunakan ilustrasi dan skema warna di sini. Mereka tampak minimalis, terpisah, namun masih bermakna. Dirancang oleh Mariusz Onichowski.
Berikut ini adalah satu lagi desain layar orientasi diciptakan oleh Anton Chandra. Anton memiliki ruang inspirasi hal yang terjadi di dalam desain nya, termasuk yang satu ini.
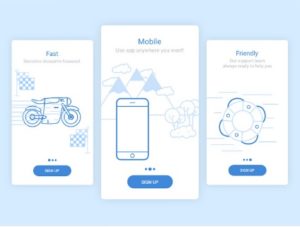
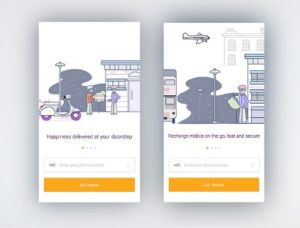
Layar orientasi menggambarkan sebuah aplikasi yang cepat, mobile, dan ramah dengan ilustrasi yang tepat yang mendapatkan pesan di seberang. Dirancang oleh Wayne Baryshev.
Ini layar orientasi dibuat untuk aplikasi transportasi laut. Saya berpikir bahwa siang dan malam dalam desain menunjukkan bahwa perusahaan transportasi ini bekerja 24jam/7hari. Pengaruh Bahan Desain kuat int satu nya, oleh Ivan Bjelajac.
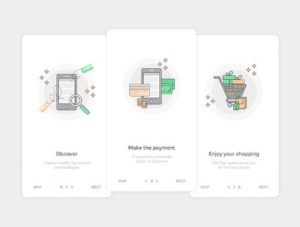
Kami akhirnya melihat desain layar orientasi untuk e-Commerce, sebuah industri yang mungkin perlu jenis desain yang paling baik. Ini dibuat oleh Katya Dihich untuk membantu dalam proses belanja.
Layar ucapan yang dirancang oleh Anggit Yuniar Pradito, yang satu ini menunjukkan pesanan yang sukses dan tidak takut menggunakan lebih dari satu atau dua warna. Sederhana dan minimalis.
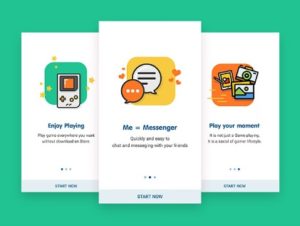
Berbicara tentang warna, orientasi layar oleh Dux Nguyen ini luar biasa cerah dan berwarna-warni. Mereka jelas menunjukkan bahwa Anda dapat bermain game dengan teman dan chatting dengan aplikasi ini.
Ini adalah layar orientasi untuk aplikasi budget hotel. Biru dan putih tampak seperti kombinasi warna aman tapi masih relevan untuk aplikasi pemesanan hotel. Ini dirancang oleh Muhammad Watsik Dzawinnuha.
ilustrasi lucu seperti pasti akan membuat pengalaman orientasi lebih menyenangkan. Seperti yang Anda mungkin sudah duga, layar ini dibuat untuk aplikasi toko bunga. Sebuah skema warna yang bagus dan desain oleh Jocelyn Crankshaw.
Ini adalah desain orientasi untuk layar kunci tapi yang cocok untuk cuaca atau aplikasi perjalanan juga. Brilian penggunaan warna. Desainer Xiu Yuan memiliki lebih desain oriental dalam portofolio nya.
Layar orientasi ini tampaknya memiliki kepribadian mereka sendiri. Setiap layar disorot dengan warna yang berbeda dan ilustrasi orang-sentris. desainer, Min bersenang-senang dengan proyek ini.
George Gao memilih abu-abu sebagai warna tema berjalan selama ini desain orientasi. maskot adalah sentuhan yang bagus, dan itu membuat sebuah penampilan di setiap desain untuk kontinuitas.
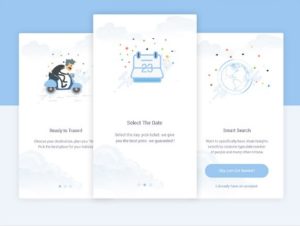
Sebuah desain layar orientasi bersih dan lucu oleh Anwar Hossain Rubel untuk aplikasi perjalanan. Saya suka awan dengan warna air pada latar belakang dan titik-titik berwarna-warni yang menambah sesuatu yang ajaib untuk desain.
Ray Martin menciptakan ini untuk aplikasi sosial. Penggunaan layar orientasi gradien untuk aplikasi yang disebut Vue memberikan dari efek yang menakjubkan. Kadang-kadang kita hanya harus berani dengan pilihan warna.
Ini adalah desain orientasi untuk sebuah aplikasi panggilan internasional oleh Ivy Mukherjee. Skema warna hijau terang mengingatkan saya WhatsApp.
Ditarik dan dirancang oleh Anandu Sivan, berikut adalah beberapa ilustrasi lucu dan kreatif pada layar tutorial dari sebuah aplikasi. Ia tidak mengatakan namun apa jenis aplikasi itu tapi ilustrasi layak sorot.
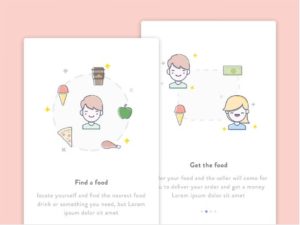
Layar ini lucu mendorong Anda untuk menemukan beberapa makanan. Aku suka cara ilustrasi yang terhubung pada kedua layar dengan cara langkah-demi-langkah. Ini dirancang oleh Syafrizal Wardhana.
Jinyi Fu menunjukkan Anda bagaimana untuk memasangkan warna dan ilustrasi yang berani. Mungkin masih bekerja di kemajuan karena tidak memiliki teks untuk memberikan makna pada gambar.
Saya suka penggunaan tombol outline di sini oleh Wenhui Yu. Desain tampak ringan dan minimalis, terlepas dari penggunaan umum dari warna-warna cerah dan ilustrasi pintar.
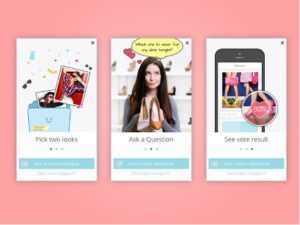
Buatan Wenhui Yu yang lain, yang satu ini menggunakan foto INSEAD ilustrasi. Ini untuk aplikasi fun fashion untuk remaja dan desainer.
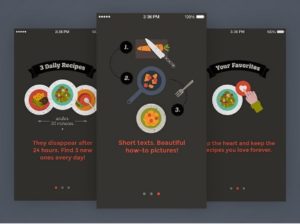
Sebuah aplikasi resep dengan kemungkinan menyenangkan, desain orientasi ini dibuat oleh Eva Hoefer.
Saya suka ilustrasi manusia dan warna latar belakang yang berbeda yang digunakan dalam aplikasi orientasi ini oleh Melvin Johnson. Ini mungkin akan tetap menjadi konsep karena terlalu menyenangkan bagi tujuan aslinya, seperti yang disebutkan oleh desainer.
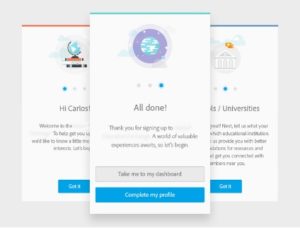
Kadang-kadang ilustrasi dapat mengambil peran sekunder dalam memberikan petunjuk, seperti bagaimana Carlos Ramos melakukannya. gambar-gambar ini lebih kecil tapi masih rinci.
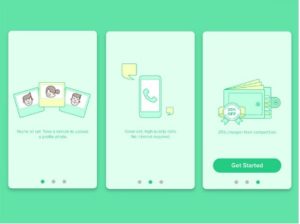
Sebuah layar panduan untuk sebuah aplikasi yang menemukan foto yang sama pada komputer dan ponsel dan menghapus mereka. Karya ini dibuat oleh Tetiana Zahorska bermain dengan putih pada pendekatan warna latar belakang yang berani.
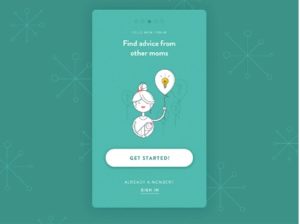
Layar berwarna-warni ini untuk aplikasi ModMom merupakan yang paling ramah dari semua desain yang ditampilkan di postingan ini. Ilustrasi latar belakang yang lucu juga membantu. Pekerjaan yang menakjubkan oleh Staci Carpenter.