Ketika desainer berbicara tentang panduan gaya, mereka biasanya berarti disepakati manual pada tampilan yang koheren dan nuansa situs web atau aplikasi, dengan skema yang dirancang dengan baik warna, tipografi, dan UI yang digunakan di seluruh proyek.
Ada jenis lain dari panduan gaya kita dapat menggunakan dalam pengembangan web juga, dan itu hanya sebagai penting tetapi jauh lebih jarang dibahas: panduan gaya untuk kode itu sendiri. panduan kode gaya agak untuk pengembang dari desainer, dan tujuan utama mereka adalah untuk mengoptimalkan CSS, atau kode lainnya.
Puting panduan kode gaya yang tepat dalam penggunaan memberikan kita dengan terorganisir yang lebih baik, basis konsisten kode, kode ditingkatkan dibaca, dan kode lebih dipertahankan. Ini bukan suatu kebetulan bahwa perusahaan teknologi besar, seperti Google, AirBnB, atau Dropbox memanfaatkan mereka.
Dalam posting ini kita akan lihat bagaimana kita cerdas dapat mengoptimalkan CSS kami dengan bantuan CSS panduan kode gaya.
Kode Style Guides vs Perpustakaan Pola
Dalam industri kami ada tingkat tertentu ketidakpastian tentang apa yang bisa kita sebut panduan gaya. A List Apart misalnya menggunakan itu sinonim dengan perpustakaan pola istilah dalam artikel ini, tapi kita bisa bertemu seperti ini definisi dalam posting lain juga.
Di sisi lain, ada juga publikasi, seperti CSS Tricks atau Brad Frost’s blog, yang membedakan kode panduan gaya dari perpustakaan pola. Pendekatan terakhir ini mungkin membawa kita lebih dekat ke situs web baik dioptimalkan, karena memungkinkan kita untuk menangani kode dan desain secara terpisah, jadi kita akan menggunakan ini dalam posting ini.
Panduan kedua kode gaya dan perpustakaan pola mencakup strategi styling, tapi jenis yang berbeda. perpustakaan pola, seperti Bootstrap, Zurb Foundation, BBC’s Global Experience Language, atau MailChimp’s pattern library, menyediakan kami dengan UI dengan kelas CSS premade, tipografi, skema warna, kadang-kadang sistem grid dan pola desain lainnya.
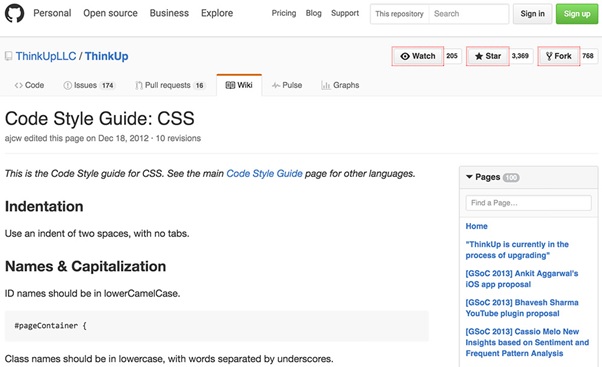
CSS panduan kode gaya, seperti Evernote’s atau ThinkUp’s (atau yang disebutkan di intro) berisi aturan tentang bagaimana menulis CSS termasuk hal-hal seperti konvensi penamaan, struktur file, agar properti, format kode, dan lain-lain.
Perhatikan bahwa gaya hidup generator panduan, seperti KSS, Styledown, atau Pattern Lab, menghasilkan perpustakaan pola dan tidak coding panduan gaya. Sementara perpustakaan pola juga sangat berguna dan meningkatkan proses pengembangan web, mereka tidak memungkinkan kita untuk mengoptimalkan kode itu sendiri.
Membangun CSS Gratis Kode Style
Tujuan akhir dari CSS panduan kode gaya adalah untuk memastikan kami dapat bekerja dengan konsisten, basis kode mudah debuggable ditulis oleh pengembang yang semua mengikuti aturan kode styling yang sama. Membuat panduan gaya kode CSS dapat mengambil sedikit waktu tapi itu sepadan dengan usaha, seperti yang kita hanya perlu melakukannya sekali. Maka kita dapat menggunakan panduan gaya yang sama di proyek yang berbeda.
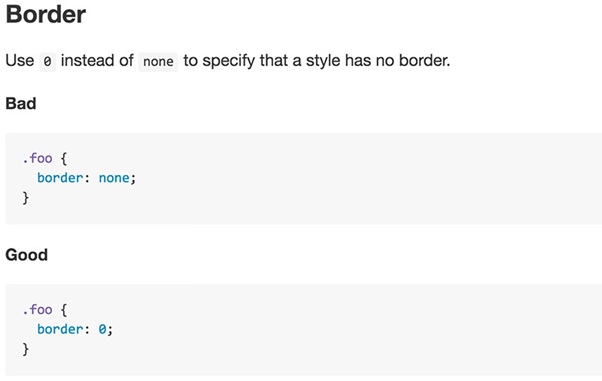
Sangat penting untuk dicatat bahwa panduan gaya terbaik tidak hanya berisi aturan styling sendiri, tetapi juga contoh penggunaan yang baik dan buruk, karena cara ini pengembang dapat lebih intuitif memahami aturan.
Misalnya Airbnb menunjukkan contoh yang baik dan buruk untuk pengembang dengan cara mudah dicerna berikut:
Struktur File
Pertama, kita perlu mencari tahu logika yang menurut kami akan mengatur file CSS kami. Untuk proyek-proyek kecil satu file CSS mungkin cukup, tapi untuk yang lebih besar itu selalu lebih baik untuk memecah kode, dan menggabungkan file yang terpisah kemudian di produksi.
Beberapa panduan gaya seperti ThinkUp ini, juga memperingatkan kita tentang tidak menggunakan inline atau gaya tertanam kecuali itu tidak dapat dihindari; itu juga aturan yang berguna yang layak menerapkan.
Nesting
Bersarang adalah fitur yang hebat di CSS, tetapi pada waktu itu bisa keluar dari kendali. tidak ada yang merasa sangat senang, terutama di tengah-tengah proses debugging frustasi, menabrak penyeleksi ekstra panjang seperti ini:
[php].class_1 .class_2 #id_1 #id_2 li a span {
color: #bad;
}[/php]
Jadi itu selalu baik untuk mengatur batas bersarang wajar, misalnya GitHub memilih tiga tingkat dalam panduan gaya. Dengan membatasi bersarang kami juga bisa memaksa diri untuk menulis kode terstruktur yang lebih baik.
Penamaan Aturan
Menggunakan aturan penamaan yang koheren untuk CSS sangat penting jika kita ingin memahami bulan kode kita atau bahkan bertahun-tahun kemudian. Ada banyak solusi di luar sana, dan hanya ada satu aturan yang ketat kita harus mengikuti yaitu nama pemilih tidak dapat memulai dengan angka.
empat gaya yang umum digunakan dalam pemilih penamaan yang .lowercase, .under_scores, .dash-es, dan .lowerCamelCase. Tidak apa-apa untuk memilih salah satu dari mereka, tetapi kita perlu mengikuti logika yang sama di seluruh proyek.
Hanya menggunakan nama pemilih semantik juga penting jika kita ingin memiliki kode yang bermakna. Misalnya, alih-alih .red-tombol (yang tidak menunjukkan apa tombol tidak) lebih baik untuk menggunakan nama .alert-tombol (yang mengatakan apa yang dilakukannya), sebagai cara ini, kita memungkinkan pengembang (dan diri kita di masa depan ) untuk memahami apa yang dikatakan tombol tidak.
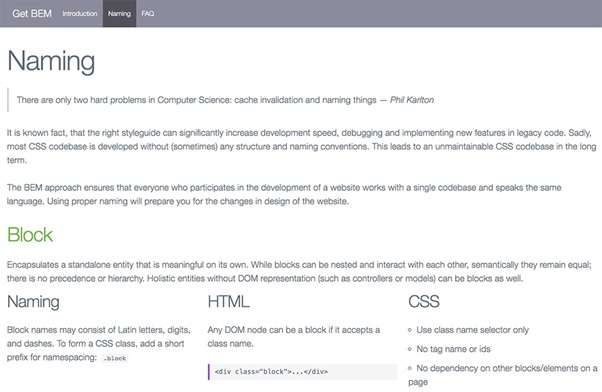
Apalagi jika kita ingin mengubah warna dari merah ke sesuatu yang lain di masa depan, kita dapat dengan mudah melakukannya tanpa kerumitan. Ada juga konvensi penamaan premade CSS, seperti BEM (Block, Element, Modifier) konvensi, yang menghasilkan struktur penamaan yang konsisten dengan nama yang unik dan bermakna.
Aturan format
format kode mencakup hal-hal seperti penggunaan spasi, tab, lekukan, spasi, baris, dll Ada tidak benar-benar sebuah metode universal yang baik atau buruk dalam format, satu-satunya aturan praktis adalah untuk memilih aturan yang koheren yang menghasilkan kode yang dapat dibaca, dan mengikuti mereka melalui.
Dropbox misalnya mengharuskan pengembang untuk menempatkan spasi setelah usus besar pada deklarasi properti, sementara Evernote menggunakan dua ruang untuk lekukan. Kami dapat mengatur sebanyak aturan format seperti kita nyaman dengan, tetapi tidak pernah lebih dari itu mungkin untuk memahami.
Deklarasi Pesanan
hal memerintahkan selalu lebih mudah untuk melihat melalui, dan memesan CSS deklarasi (properti dengan nilai-nilai mereka) menurut aturan yang membuat hasil akal dalam kode terorganisir lebih baik.
Lihatlah aturan properti memesan contoh WordPress, itu mendefinisikan dasar sederhana namun logis berikut untuk pemesanan di mana sifat dikelompokkan oleh maknanya:
- Display
- Positioning
- Box model
- Colors and Typography
- Other
Unit dan Nilai
Memutuskan pada bagaimana kita ingin menggunakan unit dan nilai-nilai tidak hanya penting untuk mencapai kode tampilan yang konsisten, tetapi juga jika kita tidak melakukannya, kita mungkin berakhir dengan sesuatu yang aneh
Bayangkan sebuah situs yang secara bergantian menggunakan pengukuran px, em, dan panjang rem. Ini tidak hanya akan terlihat buruk dalam editor kode, tetapi kemungkinan besar beberapa elemen akan mengejutkan kecil atau besar di situs tersebut.
Kita juga perlu membuat keputusan tentang nilai warna (heksadesimal, rgb, atau HSL), dan apakah kita ingin menggunakan sifat singkatan dan menurut aturan mana. Ada instruksi yang disertakan dalam setiap CSS panduan kode gaya saya bertemu, yaitu tidak menentukan unit untuk 0 nilai (benar-benar, hanya tidak).
[php].class {
// good
margin: 0;
// bad
margin: 0px;
// bad
margin: 0em;
// bad
margin: 0rem;
}[/php]
Mengomentari
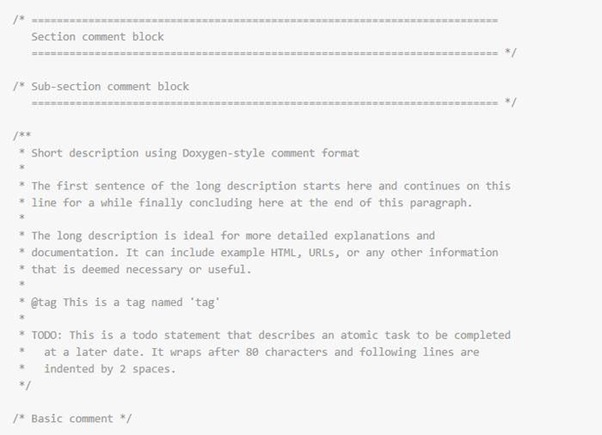
kode komentar sangat penting dalam semua bahasa, tetapi dalam CSS itu tidak hanya memfasilitasi debugging dan pengambilan dokumentasi, tetapi juga bagian aturan CSS ke dalam kelompok logis. Kita dapat menggunakan baik / * … * / atau // … notasi gaya untuk komentar di CSS, yang penting adalah untuk tetap konsisten dengan komentar seluruh proyek kami.
CSS idiomatik misalnya menetapkan sistem komentar yang berarti bahwa bahkan menggunakan beberapa seni ASCII dasar, dan menghasilkan kode indah terorganisir: