
Sublime Text 3 memperkenalkan satu set baru API tentang bagaimana plugin harus bekerja, yang cenderung memiliki kemampuan SublimeLinters terpengaruh. pengembang sejak ditulis ulang plugin, dan dirilis menulis ulang. Mari kita periksa SublimeLinter 3 dan apa yang ditawarkan.
Memulai
Cara termudah untuk menginstal SublimeLinter 3 adalah melalui Paket Control. Namun, tidak seperti versi sebelumnya yang bundel semua Linter tersedia, SublimeLinter 3 memisahkan mereka. Hal ini memungkinkan kita untuk hanya menginstal Linter untuk bahasa yang kita sering menggunakan.
Ini berarti ketika Anda membuat kesalahan dalam kode Anda, tidak akan terjadi kecuali jika Anda menginstal linter yang memungkinkan Anda untuk melaporkan kesalahan.
Karena saya menggunakan HTML, CSS, JS, dan PHP sebagian besar waktu dalam proyek saya, saya ingin menginstal Linter untuk bahasa tersebut. Dalam Control Package, saya menginstal SublimeLinter 3 bersama-sama dengan plugin berikut:
Kemudian, agar mereka plugin untuk bekerja, kami juga perlu menginstal linter untuk bahasa, yang HTML Tidy, CSSLint, JSHint, dan PHP CLI.
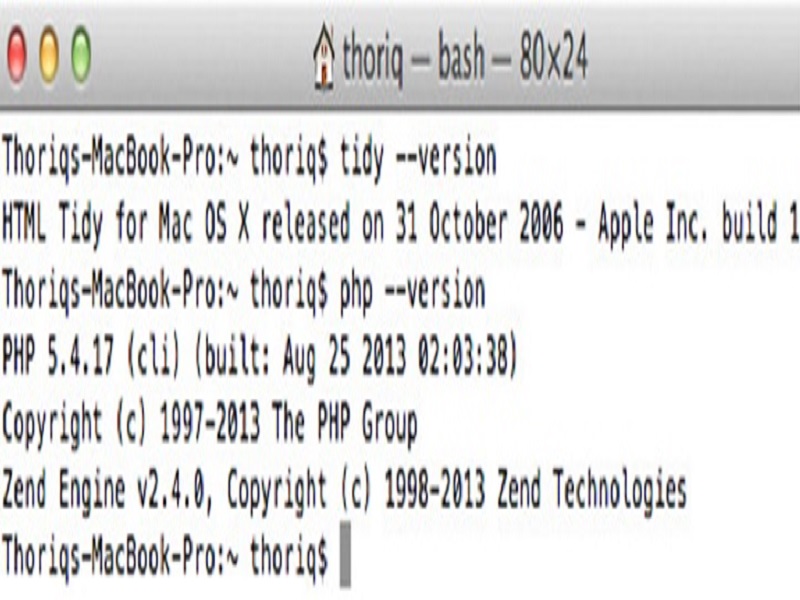
Bagi anda yang menggunakan OSX, Tidy dan PHP adalah pra-instal pada sistem. Untuk memverifikasi, menjalankan dua perintah berikut secara berurutan.
Perintah ini akan menampilkan Tidy dan PHP versi yang Anda miliki. Anda dapat melanjutkan untuk menggunakannya dalam Teks Sublime.
Jika Anda berada di Windows atau Linux, atau sudah tidak mereka diinstal, ikuti petunjuk di bawah.
Instalasi HTML Tidy
Untuk menginstal HTML Tidy:
- Di OSX, menjalankan perintah ini di Terminal brew install homebrew / dupes / rapi
- Di Linux, gunakan perintah ini sudo apt-get install tidy.
- Pada Windows, Anda bisa ambil installer EXE dari TidyBatchFiles.
Instalasi PHP CLI
- Pengguna OSX dapat menginstal PHP di sistem dengan curl -s http://php-osx.liip.ch/install.sh | bash -s 5.5 Ini akan menginstal PHP 5.5, yang merupakan versi terbaru, pada saat penulisan.
- Pengguna Linux dapat mengikuti tutorial komprehensif dari DigitalOcean.
- Untuk pengguna Windows, Anda dapat men-download installer di sini .
Instalasi CSSLint
Selanjutnya, kita akan menginstal CSSLint. Instruksi berikut dapat diikuti di semua tiga platform: OSX, Windows, dan Linux.
Pertama, instal Node.js. Kemudian, jalankan perintah berikut.
Kita dapat menginstal JSHint dengan Node.js juga. Berikut adalah perintah.
Dan, kita siap. Kita bisa mulai linting HTML, CSS, JS, dan PHP di SublimeText menggunakan SublimeLinter 3.
Fitur baru di SublimeLinter 3
SublimeLinter 3 membawa beberapa fitur baru, dan satu yang saya temukan benar-benar berguna adalah kemampuan untuk menavigasi melalui kesalahan dengan cepat.
Menavigasi melalui Kesalahan
Jika Anda berada di Mac, tekan Command + Ctrl + A. Pada Windows dan Linux, Anda dapat menekan Ctrl + K, Ctrl + A.
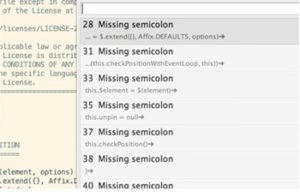
Hot key akan menunjukkan daftar kesalahan, seperti yang ditunjukkan pada gambar berikut.
Gunakan ↑ dan ↓ untuk menavigasi daftar, dan halaman akan gulir ke baris yang tepat di mana kesalahan terjadi.
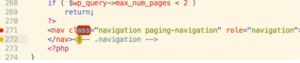
Mark Gaya Berbeda
Selain itu, Anda juga dapat memilih gaya tanda yang berbeda untuk Kesalahan. SublimeLinter 3 memberikan 5 gaya, seperti yang ditunjukkan di bawah ini:
Mengisi
Outline
Solid Underline
Squiggly Underline
Stippled Underline
Untuk memilih ini gaya, membuka Command Pallete – (Mac) Command + Shift + P, (Win / Linux) Ctrl + Shift + P. Kemudian, mencari dan pilih SublimeLinter: Pilih Mark Style. Pilih gaya preferensi Anda.
Atau, Anda juga dapat menentukan dalam file Setting. Pergi ke Preferences> Package Settings> SublimeLinter> Setting – User. Kemudian, tambahkan baris ini di bawah ini.
Referensi lebih lanjut
- SublimeLinter 3 Resmi Doc.
- Lint dalam perangkat lunak dan pemrograman – WikiPedia
- SublimeLinter Repositori