
Browser, telah menjadi alat penting bagi banyak pengguna internet. Terlepas dari betapa pentingnya dan telah ada selama periode waktu yang lama, y seperti Firefox Hello , Task Manager Chrome dan beberapa fitur pada Microsoft yang menunjukkan kepada kita bagaimana browser canggih bisa didapatkan dari waktu ke waktu.
Tentunya di masa depan kita akan mendapatkan fitur lebih banyak browser akan membuat berselancar lebih mudah dan lebih nyaman, dan dalam posting ini saya akan daftar 10 fitur seperti yang saya harap browser akan disertakan dalam versi masa depan mereka.
- Link Preview
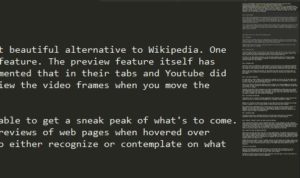
Pernah mencoba Wikiwand , alternatif yang indah untuk Wikipedia? Salah satu hal favorit saya tentang hal itu, adalah fitur tautan pratinjau. Fitur pratinjau sendiri telah mendapatkan popularitas selama beberapa waktu, sistem operasi yang diimplementasikan di tab dan Youtube untuk melakukan sesuatu yang mirip dengan pemain di mana Anda dapat melihat pratinjau frame video ketika Anda memindahkan kursor di sepanjang bar scrub.
Ini adalah fitur yang sangat berguna di mana pembaca untuk mendapatkan puncak menyelinap dari apa yang akan datang. Fitur ini pada web browser dapat mari kita lihat preview cepat dari halaman web ketika kita mengarahkan kursor teks link ke halaman tersebut. Pengguna kemudian dapat baik mengenali atau merenungkan apa yang mereka akan klik.
Dan sementara kita berada di situ, akan menyenangkan untuk mendapatkan preview tab.
- Minimaps
Editor teks yang sangat terkenal karena menerapkan fitur ini, di mana Anda dapat melihat seluruh halaman di sebuah kotak kecil , paling sering di sudut kanan atas halaman. Anda dapat memindahkan penanda minimap untuk menelusuri daerah-daerah dari halaman itu sendiri.
Bayangkan bahwa fitur pada browser. Bagaimana mudahnya untuk pergi ke mana pun kita inginkan pada halaman web dan pencarian .
image: sublimetext minimap
- Tab Vertikal
Jika Anda lelah untuk membuka banyak tab di browser Anda, yang kebanyakan dari kita lakukan, tabbing vertikal dapat membantu Anda. Tidak ada lagi mengobrak-abrik tab, mencoba menebak mana yang benar, tidak lebih satu tab pada suatu waktu.
Opera memiliki fitur ini, tetapi tidak menyimpannya dengan lama. Ada beberapa ekstensi browser yang dapat membuat tab vertikal juga. Tapi saya ingin melihat fitur ini built-in di semua browser desktop utama di masa depan sekalipun. Hari-hari ini semakin banyak desain yang memilih untuk menu sisi, mengisyaratkan preferensi pengguna untuk tata letak vertikal untuk elemen tersebut.
image: mozilla
- Dockable Tabs
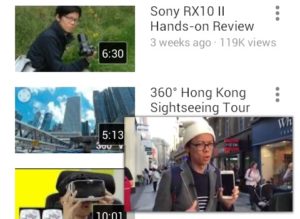
Dengan tab, pasti pilihan yang bagus untuk meneliti sesuatu di web. Hal ini dapat menjadi salah satu atau dua tab di jendela browser, yang akan terlihat pada layar untuk referensi yang mudah, dan Anda dapat melanjutkan dengan penelitian Anda di tab terbuka lainnya.
Ia bekerja seperti pemutar video Youtube di aplikasi mobile.
image: youtube
- Link Jenis Indikator
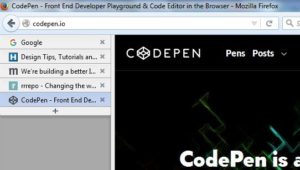
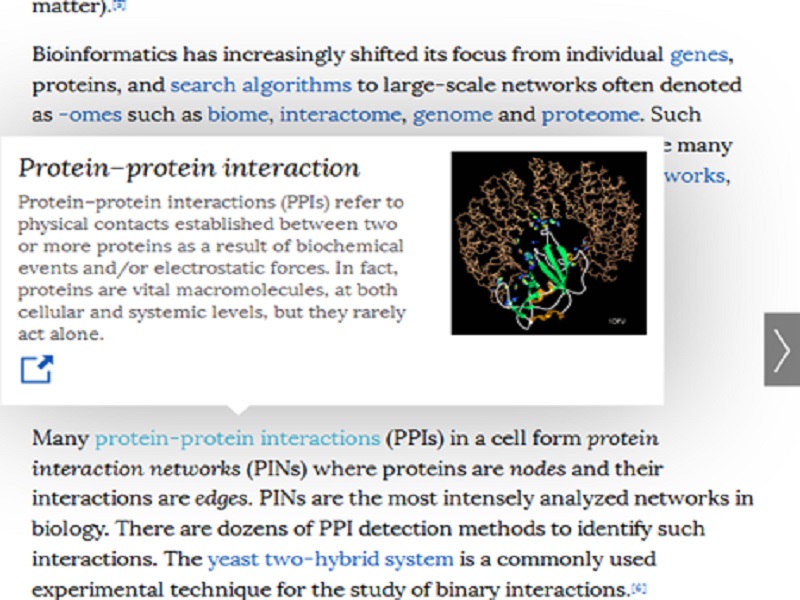
Sebagai fitur tautan pratinjau, di mana preview dari halaman web yang terhubung dapat terlihat. Dengan tipe link yang saya maksud apakah internal atau eksternal atau link ke salah satu jenis umum dari file seperti PDF, atau format file yang tidak didukung yang hanya dapat didownload.
link internal dan eksternal indikator yang cukup sederhana, membiarkan pengguna mengetahui apakah halaman terkait adalah dari situs yang sama atau beberapa situs lainnya. Adapun jenis file, menampilkan indikator untuk daftar jenis file yang umum tampaknya masuk akal. Dan kemudian ada file-file yang tidak dapat dibuka oleh browser dan sebaliknya akan didownload.
image: wikipedia
- Hukum Cookie Peringatan
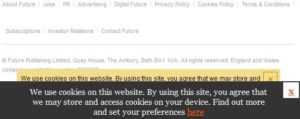
Hukum Cookie adalah sepotong undang-undang privasi yang mengharuskan situs web untuk mendapatkan persetujuan dari pengunjung untuk menyimpan atau mengambil informasi apapun pada komputer, smartphone atau tablet. Apakah itu cookies atau HTML penyimpanan lokal atau bentuk lain dari pengumpulan data dan penyimpanan pada mesin pengguna, itu harus diketahui oleh mereka dan dilakukan dengan persetujuan mereka.
Banyak situs telah menerapkan ini pada mereka sendiri, tapi mengapa tidak memiliki fitur yang dibangun di atas browser ini? Ketika sebuah situs web menggunakan teknologi untuk mengumpulkan atau menyimpan data pada mesin pengguna, pengguna harus mendapatkan peringatan kecil di bagian atas atau bawah browser . Hal ini membuat lebih mudah pada pengembang juga.
image: creative bloq
- Selektif Zoom
Sebuah opsi untuk tampilannya menjadi bagian yang terpilih dari teks, sekarang,yang akan menjadi hal yang sangat mudah untuk memiliki bagi mereka yang ingin melihat lebih dekat, secara harfiah. Ponsel Android tertentu memungkinkan double tap untuk membuatnya mudah untuk memperbesar, tapi ini adalah fitur setiap orang harus memiliki akses ke pada browser mereka.
- Default “Pointer” Cursor untuk Links & Buttons
Link tampak seperti tombol, tombol tampak seperti link, itu kadang-kadang bisa membingungkan. Link selalu menyebabkan kursor mouse untuk terlihat seperti tangan menunjuk ketika sedang melayang di atas sehingga pengguna akan tahu bahwa itu adalah hyperlink yang akan membawa mereka ke halaman lain atau akan menyebabkan suatu tindakan.
Mengapa hal ini tidak bisa menjadi pilihan kursor default? Dan jika Anda bisa memikirkan elemen lain yang dapat memilikinya – mari kita menambahkan bahwa untuk daftar.
image: wikipedia
- Dibatasi Tab Modus
“Dibatasi tab mode” adalah apa yang saya pikir sebagai membatasi jumlah tab yang bisa dibuka. Ada ekstensi untuk Chrome dan Firefox yang memungkinkan Anda untuk memutuskan berapa banyak tab yang dapat terbuka pada satu titik Apakah itu untuk membatasi jumlah gangguan atau untuk membantu Anda merampingkan proses berpikir Anda , opsi ini harus menjadi salah satu yang datang di default dengan browser.
image: “controlled multi-tab browsing yang” ekstensi chrome
- Pergi ke tombol Top
Minimaps untuk layar kecil tidak akan yang praktis, tapi bagaimana “pergi ke tombol atas” di salah satu sudut? Bukankah itu sesuatu? Safari browser ponsel memiliki fitur di mana di bagian atas layar dalam browser akan membawa kita ke atas halaman . Fitur ini harus tersedia untuk semua browser mobile, untuk menyelamatkan kita untuk mendapatkan kembali ke titik 1.
image: dribbble