
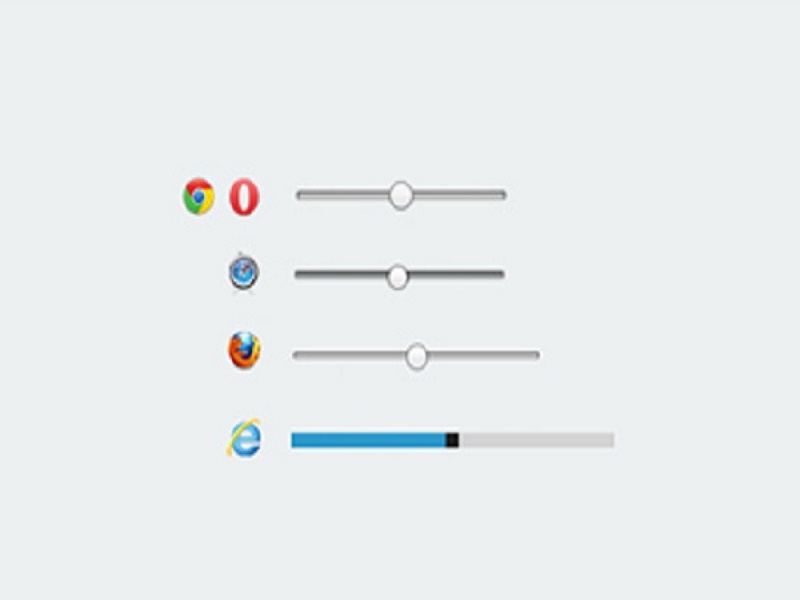
Jangkauan adalah salah satu jenis input baru yang diperkenalkan di HTML5. input type ini memungkinkan seseorang untuk memasukkan nomor dalam kisaran tertentu. Browser akan membuat input type ini native sebagai kontrol slider. Ini adalah antarmuka pengguna yang sangat intuitif yang biasa kita temukan di App. Kita bisa geser pegangan bar ke kanan atau kiri untuk menghasilkan jumlah dalam jangkauan.
Tapi seperti yang Anda lihat di atas, masing-masing browser menampilkan input type ini di rasa sedikit berbeda yang mungkin dihiraukan dengan beberapa desainer. Jadi dalam artikel ini, kami akan menunjukkan cara untuk gaya itu dalam bentuk desain yang lebih terpadu. Jika Anda siap, mari kita mulai.
Pada Chrome, Safari, dan Opera
Safari dan Opera adalah browser berbasis WebKit. Meskipun Chrome telah memutuskan untuk mengadopsi mesin sendiri, Blink, sepertinya untuk saat ini, Chrome masih mewarisi beberapa basis kode dari situs web.
Webkit menyediakan cara mudah untuk gaya jenis input, termasuk jangkauan. Untuk memulai, kita dapat memilih input dengan selector atribut dan menghapus gaya WebKit / Chrome asli dengan menetapkan -webkit-penampilan none.
Dari tahap ini, kita dapat menambahkan sesuatu seperti perbatasan, warna background, border bulat dan sebagainya
Seperti yang dapat Anda lihat di bawah, pegangan bar adalah bagian yang tersisa dari masukan yang tidak terpengaruh dari kode di atas.
Untuk menerapkan gaya untuk itu, kita harus menggunakan Webkit milik pseudo-elemen pemilih :: – webkit-slider-thumband sama menghapus gaya asli dengan -webkit-penampilan, seperti begitu.
 Dan itulah bagaimana kita menata berbagai jenis input dalam browser WebKit. Gaya kami menambahkan atas harus berlaku pada Chrome, Safari serta versi terbaru dari Opera. Namun, itu tidak akan mempengaruhi Firefox dan Internet Explorer karena mereka menjalankan mesin yang berbeda. Tapi kami memiliki workarounds untuk dua.
Dan itulah bagaimana kita menata berbagai jenis input dalam browser WebKit. Gaya kami menambahkan atas harus berlaku pada Chrome, Safari serta versi terbaru dari Opera. Namun, itu tidak akan mempengaruhi Firefox dan Internet Explorer karena mereka menjalankan mesin yang berbeda. Tapi kami memiliki workarounds untuk dua.
Di Firefox
Menambahkan gaya langsung dengan masukan atribut selector [type = ‘range’] tidak akan mengubah gaya asli dari masukan di Firefox. Sebaliknya, kita harus menggunakan Firefox milik pseudo-element selector :: – moz-range-track dan :: – moz-range-thumb.
The :: – moz-range-track akan mempengaruhi berbagai masukan track, sedangkan :: yang – moz-range-thumb akan mempengaruhi masukan bar.
Kami menerapkan style yang sama persis. Buka Firefox, dan Anda harus mendapatkan hasil sedekat di browser WebKit.
Di Internet Explorer
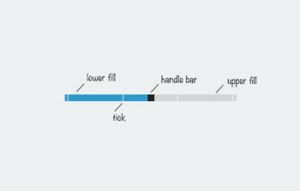
Internet Explorer menampilkan jenis masukan berkisar banyak yang berbeda dari yang lain. Untuk memudahkan, di sini saya telah menarik diagram yang menunjukkan potongan yang membentuk input.
 IE juga akan menampilkan tooltip yang menunjukkan jumlah Anda adalah salah satu, seperti yang kita geser melalui pegangan bar.
IE juga akan menampilkan tooltip yang menunjukkan jumlah Anda adalah salah satu, seperti yang kita geser melalui pegangan bar.
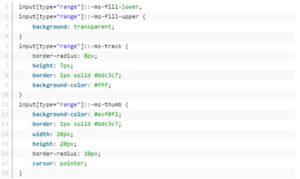
Masing-masing bagian masukan ini dapat ditata dengan IE proprietary pseudo-elemen :: – ms-fill-lower, :: – ms—fill-upper, :: – ms-thumb, :: – ms-ticks, dan :: – ms-tooltip. Di sini kami juga akan menerapkan gaya yang sama seperti di Webkit dan Firefox.
 Tapi output bukanlah sesuatu yang kita harapkan. Tanda centang terlihat, sedangkan bagian atas dan bawah dari pegangan bar yang tersembunyi.
Tapi output bukanlah sesuatu yang kita harapkan. Tanda centang terlihat, sedangkan bagian atas dan bawah dari pegangan bar yang tersembunyi.
Kita bisa dengan mudah menghapus tanda centang dengan menambahkan langkah = “setiap” untuk elemen input. Namun, membuat pegangan bar sepenuhnya terlihat adalah sesuatu yang tidak mungkin. Seolah-olah elemen input memiliki luapan diatur ke tersembunyi, tetapi tidak dapat dibatalkan hanya dengan menetapkan overflow terlihat. Ini adalah sesuatu yang saya masih mencoba untuk mencari tahu. Jika Anda telah memecahkan masalah ini, Anda dapat berbagi di kotak komentar di bawah.
Pemikiran akhir
Jenis berbagai masukan cukup disesuaikan. Sayangnya, masing-masing browser memiliki cara sendiri dan dengan demikian kita harus menulis kode lebih lama dari yang diharapkan. Saya berharap akan ada standar yang dapat mengatur hal ini di masa depan. Terakhir, di sini adalah link untuk melihat berbagai masukan kami telah menunjukkan Anda dalam artikel ini.