
Beberapa waktu lalu saya mendapatkan kontrak kerja untuk merancang sebuah website. Anda tahu bahwa ini bukan pekerjaan yang mudah dan membutuhkan waktu yang lama. Beberapa tahun ini saya sudah belajar untuk mengatur strategi ketika mengembangkan sebuah website. Namun kali ini karena saya bekerja sebagai freelance maka keinginan klien memang harus dipenuhi. Klien saya memberi waktu yang sangat singkat sehingga saya ingin berusaha untuk memenuhi syarat tersebut.
Sponsor: seo hosting
Hal pertama yang saya pikirkan adalah tentang Command Line Interface(CLI). Sistem ini bisa membuat langkah merancang website menjadi lebih cepat dan tidak rumit. Apakah Anda penasaran dengan software yang sudah saya coba gunakan? Dibawah ini saya akan mengulas semua software CLI ini untuk mempermudah merancang website.
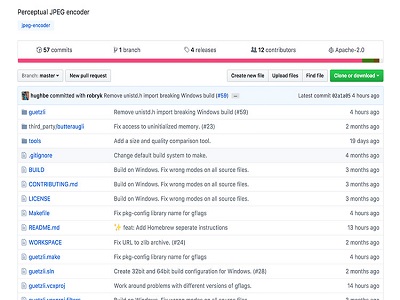
Ini software pertama yang pernah saya coba. Software ini bisa membantu pekerjaan dengan baik karena bisa menurunkan kompresi sebuah gambar hingga 35 persen. Hasilnya kualitas gambar tetap bertahan dan tidak mengecewakan. Anda tidak perlu ragu untuk menggunakan software ini karena Anda juga bisa menemukan plugin untuk CMS yang terhubung dengan file JPEG.
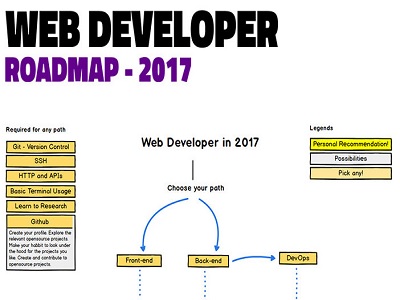
Saat saya mendapatkan kontrak cepat untuk membuat website maka saya memutuskan mengatur langkah yang tidak boleh terlewati. Memikirkan semua tahapnya membuat saya semakin binggung. Tapi software ini sangat membantu karena berisi berbagai langkah penting untuk merancang web site dengan mudah. Saya bisa melihat dalam beberapa program yaitu Front-end, Back-end, dan DevOps. Dengan langkah yang sudah dirancang sejak awal hingga akhir ini maka saya tidak kehilangan salah satu proses yang bisa menyulitkan saat membuat website.
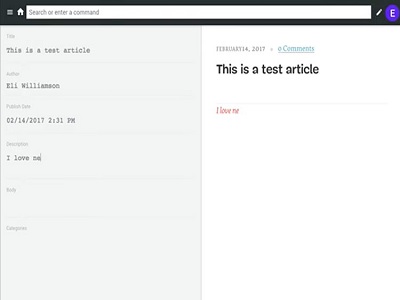
Netlify CMS merupakan sebuah software baru yang dirancang oleh React.js. Anda bisa menggunakan software ini dengan baik jika bekerja dengan WordPress. Ketika saya mencobanya ada kejutan yang sangat menegangkan karena CMS ini bisa terhubung dengan situs top seperti Jekyll, MiddleMan dan Hugo. Tidak percaya? Silahkan coba sendiri ya…
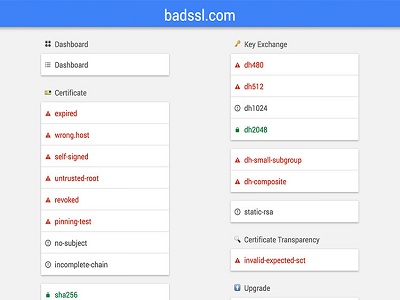
Ketika saya bekerja cepat untuk merancang sebuah website maka kesalahan yang paling sering terjadi adalah kesalahan dalam SSL. Kesalahan ini sangat menyulitkan karena semua proses harus diulang dari awal. Namun dengan software ini maka semua kesalahan bisa dihilangkan. Software ini akan bekerja untuk memeriksa semua konfigurasi SSL sehingga bisa mencegah debugging yang menjengkelkan.
Setelah selesai merancang website maka Anda bisa memeriksa hasilnya sendiri. Anda bisa melihat seberapa cepat proses akses dan apa kesalahan yang bisa terjadi. Semua ini juga penting dilakukan karena kesalahan akses bisa merusak kesan sebuah website oleh pengunjung. Alix merupakan software ekstensi Chrome yang bisa membuat Anda memeriksa akses website. Anda bisa melakukan install dengan mudah kemudian plugin yang terpasang bisa diaktifkan. Jika ada kesalahan atau peringatan maka semua tampilan bisa terlihat.
Nah itulah beberapa software CLI yang sudah saya coba sendiri. Jika Anda mengalami kesulitan seperti saya, cobalah salah satu software tersebut dan pilih yang paling sesuai dengan pekerjaan Anda.