
Ketika Anda merancang sebuah website maka Anda rentan terkena stres hanya karena memikirkan kode CSS. Tapi sekarang ada generator kode CSS anti stres untuk website. Mengapa bisa dikatakan anti stres? Karena Anda sama sekali tidak perlu bekerja keras dengan alat yang sudah tersedia. Semua generator kode CSS ini bisa bekerja secara online dan Anda bisa melihat hasilnya secara langsung.
Selain bisa membuat Anda lebih lancar dan hemat waktu saat merancang website maka Anda tidak perlu merasa tertekan. Semua web designer yang terlihat profesional mereka juga bekerja dengan alat seperti ini. Berikut ini beberapa generator kode CSS yang layak dicoba untuk membuat website.
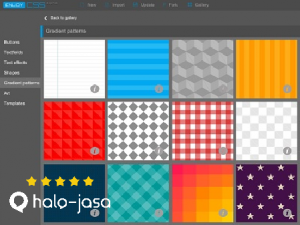
Ini adalah salah satu alat yang bisa digunakan untuk merancang kode sekaligus untuk editor visual. Anda bisa mencoba untuk membuat sebuah halaman yang dilengkapi dengan CSS3. Semua proses transisi sangat mudah untuk dilakukan. Kemudian Anda juga bisa bekerja lebih mudah dengan memberikan efek tex pada setiap tampilan. Hal yang paling menarik dari alat ini adalah bisa membuat Anda memilih beberapa kode gratis dan template yang sudah dilengkapi dengan tombol dan beberapa item menarik.
Sponsor : halojasa.com
Apakah Anda sudah pernah menggunakan alat seperti Flexy Boxes? Jika iya, maka Anda bisa menggunakan alat ini dengan lebih mudah. Pada dasarnya Anda hanya mencoba beberapa versi yang berbeda dan Anda bisa melihat beberapa kelebihan. Memang alat ini tidak dilengkapi dengan berbagai fitur baru tapi tetap saja mengesankan. Anda bisa mencoba membuka beberapa layout CSS yang berbeda. Kemudian karena fitur alat masih baru maka semua hal bisa dipahami dengan lebih mudah.
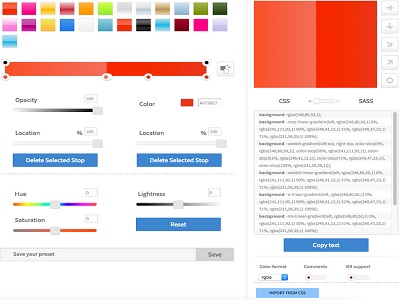
Alat ini memang lebih lengkap dibandingkan dengan generator dari CSS3. Anda bisa mencoba untuk melihat hasil URL yang ditampilkan dengan generator gradien. Kemudian Anda juga bisa melengkapi berbagai jenis gambar dengan suara sesuai selera Anda. Fitur yang sangat menarik adalah bahwa Anda bisa menyalin gambar dalam bentuk thumbnail dari latar belakang berbagai situs. Kemudian Anda bisa meletakkan berbagai properti lain seperti background suara dan gambar.
Ini merupakan salah satu generator kode yang gratis serta bisa menghasilkan gambar mentah. Anda bisa melihat lebih lengkap karena memiliki tampilan beberapa gambr yang bisa dipilih dengan lebih mudah. Jika Anda membuka file dari komputer kemudian bisa mengaplikasikan secara langsung. Kemudia Anda juga bisa membiarkan jika situs lain melakukan hal yang sama. Jika ini dilakukan dengan benar maka situs Anda bisa bekerja lebih cepat tapi hanya menghapus cache pada halaman situs Anda.
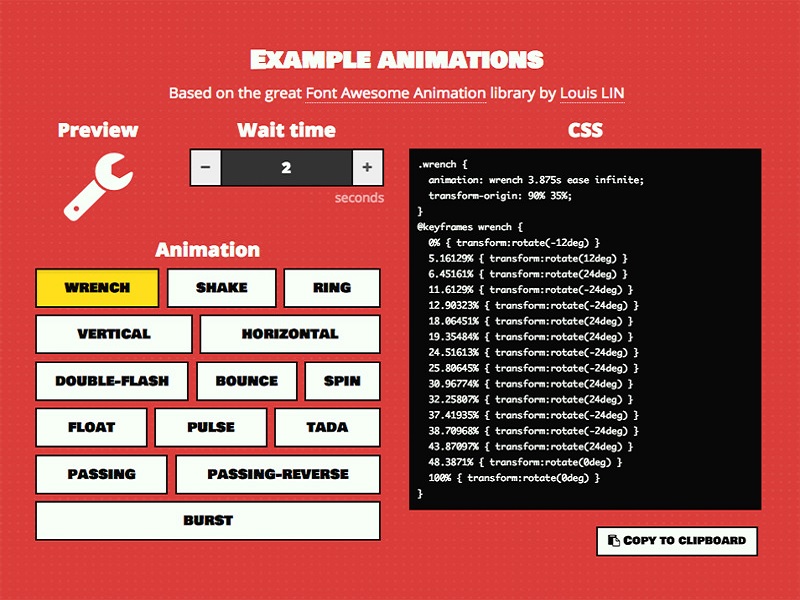
Itulah semua jenis alat generator CSS yang bisa digunakan dengan mudah dan gratis. Tapi tetap saja Anda harus melakukan caranya dengan benar dan tehnik yang bisa Anda kembangkan sendiri. Bagaimana jika Anda ingin memuat sebuah video animasi untuk website tapi tidak tahu caranya? Memang tidak bisa menggunakan alat seperti generator CSS tapi Anda bisa menggunakan jasa video animasi dari halo jasa. Ada beberapa profesional desainer animasi yang sudah sangat berpengalaman sehingga bisa membuat animasi terbaik untuk Anda. Jangan ragu untuk mengatakan tentang animasi yang Anda inginkan dan segera kontak ahli animasi dari ponsel Anda.