
Atomic Desain merupakan salah satu dasar yang bisa dipelajari untuk semua web desainer pemula. Ada beberapa hal yang diperlukan untuk membuat rancangan sebuah web semakin optimal. Dasar utama yang diperlukan termasuk seperti sistem coding, skala, kegunaan dan juga pembelajaran. Sementara itu Atomic desain diperkenalkan sebagai sarana untuk merancang desain UI yang menggunakan dasar analog.
Sponsor: aplikasi e learning
Tapi ini memang berbeda dibandingkan dengan merancang web yang bisa. Anda tidak perlu memikirkan beberapa hal detail tapi menggunakan dasar yang paling sederhana. Berikut ini beberapa dasar desain Atomic untuk web desainer pemula yang harus diikuti.
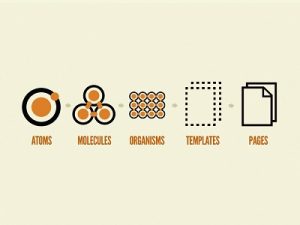
Ini adalah sebuah elemen kecil atau yang paling kecil yang digunakan untuk membangun beberapa item lain yang lebih besar. Karena itu ketika Anda mempelajari ini maka Anda akan bertemu dengan beberapa elemen penting seperti HTML yang berisi pengaturan tombol, kolom, label, dan data yang perlu dimasukkan. Misalnya seperti (<article>, <section>, etc.). Kemudian dalam bagian ini maka Anda bisa belajar lebih banyak mengenai bentuk huruf, warna, dimensi, pengaturan CSS dan juga beberapa alat yang lain. Anda bisa membuka disini untuk penjelasan yang lebih detail.
Dalam istilah kimia maka molekul memang dibentuk dari gabungan atom. Molekul menjadi tahap yang lebih lanjut dari atom. Anda bisa membayangkan jika molekul merupakan gabungan dari berbagai elemen UI yang lebih sederhana kemudian sudah dibentuk menjadi elemen HTML. Misalnya seperti kolom pencarian untuk bagian sidebar. Anda juga harus memikirkan jika bagian ini terdiri dari beberapa bagian elemen yang lebih kecil, sehingga harus lengkap dan saling mendukung beberapa fungsinya.
Misalnya saja seperti bagian judul yang terdiri dari satu atom maka Anda harus memilih ukuran dan bentuk huruf yang lebih besar. Kemudian Anda juga harus mencoba untuk menggabungkan elemen lain agar rancangan lebih sempurna.
Bagian dari Organisms merupakan sebuah kelompok yang sudah tersusun dari molecules dan atoms. Anda bisa melihat bahwa sistem ini sudah terdiri dari dua gabungan yang sempurna. Dalam sebuah rancangan web maka bagian ini terdiri dari komponen UI yang lebih lengkap, seperti menggambarkan halaman pasti, bagian header, footer, dan juga sidebar.
Jika Anda masih ragu maka Anda bisa melihat bahwa organisms juga terdiri dari molekul seperti sidebar dan kemudian terdiri dari berbagai jenis widget yang berbeda. Anda bisa mengulangi beberapa perintah ini selama beberapa kali dan kemudian menggabungkan menjadi blog yang sempurna.
Inilah susunan pertama dari bagian perancangan web dengan menggunakan desain Atomic. Anda tidak perlu mempelajari kimia hanya untuk mengerti berbagai istilah yang digunakan. Semua istilah kimia yang digunakan ditujukan untuk mempermudah sistem penyusunan dalam merancang sebuah web. Untuk pemula maka sistem desain ini bisa membuat Anda lebih mudah mengerti.