
Visual Studio Kode , editor kode open-source baru Microsoft menyediakan pengembang dengan banyak fitur mengagumkan yang secara signifikan memudahkan proses editing kode sumber . Selain itu, Visual Studio Kode juga memastikan pengguna tidak akan bosan ketika mereka bekerja dengan itu, karena memungkinkan mereka untuk menyesuaikan beberapa bagian dari penampilan , seperti warna, font, spasi, dan format teks, seperti banyak fungsi, seperti sebagai linting dan Validasi aturan .
Dalam posting ini, pada awalnya kami akan melihat pada bagaimana mengubah penampilan dari Visual kerja Studio Kode , maka saya akan menunjukkan cara untuk menyesuaikan pengaturan default dengan bantuan dua JSON file konfigurasi -formatted.
Cara Mengatur Tema Warna pada Kode VS
Visual Studio Kode memungkinkan Anda untuk mengatur tema warna kustomuntuk editor.
Untuk menempatkan tema pra-dibuat mulai digunakan, klik pada File> Preferences> Color Tema menu di menu bar bagian atas. Ketika Anda tekan “Enter”, Komando Palette muncul, dan menampilkan daftar dropdown tema Anda dapat memilih dari.
Anda dapat mencapai efek yang sama jika Anda menekan F1 untuk membuka Command Palette, dan ketik Preferensi: Warna Tema perintah ke dalam field input.
Ketika Anda berguling pilihan dalam daftar dropdown, penampilan ruang kerja perubahan real-time, sehingga Anda dapat dengan cepat melihat mana tema sesuai dengan kebutuhan Anda yang terbaik.
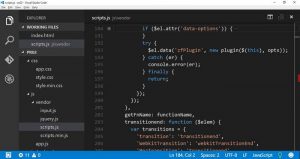
Saya chooe “High Contrast” warna tema, seperti mata saya bukan yang terbaik.Inilah yang pandangan saya terlihat seperti.
Cara Menginstal Tema dari VS Kode Marketplace
Jika Anda tidak menyukai salah satu tema warna Kode VS menawarkan secara default, Anda dapat men-download banyak orang lain dari VS Kode Marketplace.
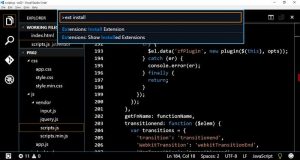
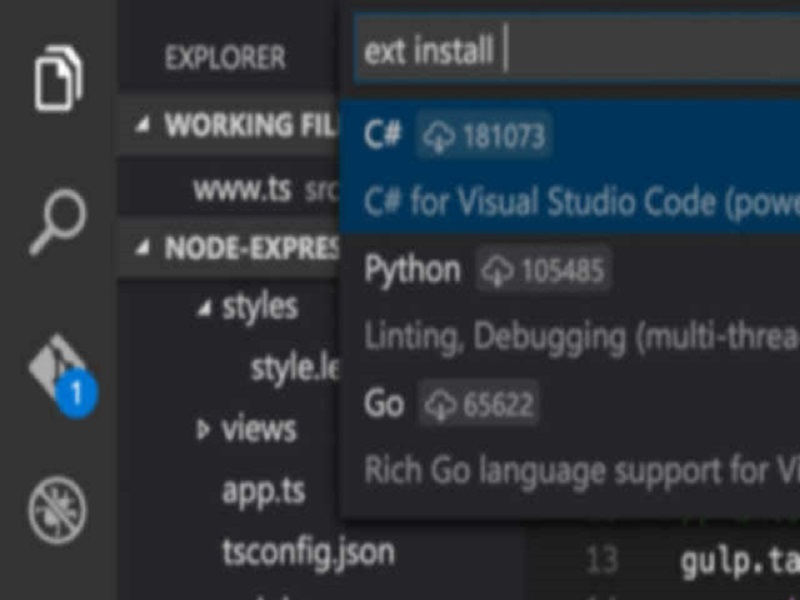
Di sini Anda dapat melihat pada tema Marketplace saat ini memiliki. Jika Anda ingin menginstal tema dari Marketplace, memukul F1 tepat di dalam Editor Kode VS Anda untuk membuka Command Palette, kemudian ketik ext installperintah ke dalam field input, akhirnya memilih Extensions: Install Ekstensiopsi dari daftar yang muncul.
Ketika Anda mengklik pada pilihan ini, contoh baru dari Command Palette muncul. Ketik “ext install tema” perintah ke dalam kolom input baru, dan Anda akan mendapatkan daftar semua tema yang tersedia dari VS Kode Marketplace.
Saya memilih tema yang disebut “Material Tema Kit”, dan menginstalnya dengan mengkliknya. Untuk memiliki tema baru dalam daftar Tema Warna, di tempat yang sama di mana tema bawaan lain, Anda perlu me-restart Kode VS .Setelah restart, tema baru muncul dalam daftar tema, dan Anda dapat mengaturnya dari Command Palette.
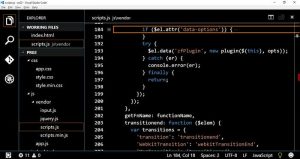
Dengan Tema Material baru, editor saya sekarang terlihat seperti ini:
Anda dapat kembali ke tema sebelumnya (seperti yang saya lakukan, karena saya masih lebih suka tema itu) atau Anda dapat bermain-main lagi dengan tema lain untuk melihat mana yang paling cocok untuk Anda.
Jika Anda ingin, Anda juga dapat membuat tema kustom Anda , dan mempublikasikannya di VS Kode Marketplace dengan menggunakan vsce alat ekstensi manajer.
Mengubah User dan Workspace Pengaturan
Kode VS tidak hanya memungkinkan Anda untuk mengatur tema kustom, tetapi Anda juga dapat mengkonfigurasi pengaturan lainnya , seperti aturan format, penggunaan fitur yang berbeda, laporan kerusakan, pengaturan HTTP, asosiasi file, linting aturan, dan banyak lagi.
Anda dapat melakukan ini dengan mengedit dua file konfigurasi, baik dalamJSON Format. Jangan khawatir, Anda tidak perlu menjadi seorang pro, sebagai Kode VS menawarkan cara cukup sederhana dan intuitif untuk cepat menambahkan kustomisasi Anda.
Pada awalnya, mari kita lihat apa perbedaan antara dua file konfigurasi. Kode VS memiliki dua lingkup ( global yang dan lokal ) untuk pengaturan, maka dua file terpisah:
- global json, di mana aturan konfigurasi berlaku untuk masing-masing ruang kerja
- yang terkait ruang kerja .vscode / settings.json, yang hanya berhubungan dengan ruang kerja individu
The global yang settings.json file dapat ditemukan di folder mana sistem operasi Anda menyimpan setiap file konfigurasi terkait aplikasi-lainnya, masing-masing:
- pada Windows: % APPDATA% \ Kode \ Pengguna \ settings.json
- di Linux: $ HOME / .config / Kode / User / settings.json
- di Mac: $ HOME / Library / Application Support / Kode / User / settings.json
The terkait kerja settings.json file disimpan dalam folder proyek Anda saat ini. Secara default, file ini tidak ada, tetapi segera setelah Anda menambahkan Pengaturan Workspace kustom, Kode VS menciptakan .vscode / settings.json berkas sekaligus, dan tempat-tempat khusus konfigurasi ruang kerja khusus ke dalamnya.
Jadi, ketika Anda menggunakan settings.json file?
Jika Anda ingin Kode VS menggunakan aturan konfigurasi kustom Anda dalamsemua proyek Anda, menempatkan mereka ke dalam dunia settings.jsonberkas.
Jika Anda ingin pengaturan Anda untuk hanya berlaku di Anda proyek saat ini , menempatkan mereka ke dalam terkait ruang kerja settings.json berkas.
Pengaturan ruang kerja menimpa pengaturan global , jadi hati-hati.
Pengaturan global disebut “User Settings” di Kode VS. Membuka mereka baik dengan mengklik File> Preferences> Pengaturan Pengguna menu, atau dengan mulai mengetik ekspresi “User Settings” ke dalam Command Palette (buka dengan F1).
Kode VS membuka dua panel samping satu sama lain: yang kiri berisi semua pilihan yang mungkin untuk mengkonfigurasi, dan yang benar menampilkan global settings.json berkas. Anda harus menempatkan aturan konfigurasi kustom Anda ke dalam file ini.
Seperti yang Anda lihat, Anda tidak perlu melakukan apa-apa lagi, hanya copy-paste pengaturan yang ingin Anda ubah dari sisi kiri ke kanan, dan menambahkan nilai-nilai dimodifikasi.
Mari kita lihat contoh singkat (tetapi Anda dapat membuat modifikasi lain sesuai dengan kebutuhan pribadi Anda). Aku akan mengubah keluarga font, mengurangi panjang dari tab dari default empat ruang untuk dua, mengurangi jumlah maksimum file bekerja 9-5, dan mengubah salah satu aturan CSS linting tentang duplikat gaya dari “mengabaikan” untuk ” peringatan “ .
Setelah copy-paste, global saya settings.json file terlihat seperti ini:
| 1
2 3 4 5 6 7 |
// Tempatkan pengaturan Anda dalam file ini untuk menimpa pengaturan default
{ “editor.fontFamily” : “Courier New” , “editor.tabSize” : 2, “explorer.workingFiles.maxVisible” : 5, “css.lint.duplicateProperties” : “warning” } |
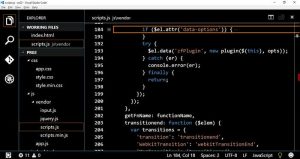
Setelah menyimpan dimodifikasi settings.json berkas, terlihat dari perubahan editor saya sekaligus (pada gambar di bawah hanya perubahan dari keluarga font yang terlihat):
Anda dapat mengubah Pengaturan Workspace sama. Sekarang Anda perlu untuk mengklik pada File> Preferences> Pengaturan Workspace di menu bar bagian atas untuk mengakses terkait ruang kerja .vscode / settings.json berkas.
Pengaturan ruang kerja memiliki tepat opsi konfigurasi sama dengan User Settings, dan Anda dapat menggunakan teknik copy-paste yang sama. Hanya ada dua perbedaan, ruang lingkup (lokal bukan global), dan settings.json file ke mana konfigurasi kustom Anda akan disimpan.