Contact Form7 merupakan plugin yang digunakan untuk membuat Formulir, plugin ini merupakan salah satu plugin yang paling populer dan menjadi salah satu yang saya gunakan. Hal yang menjadi keunggulan dari plugin ini adalah karena mudahnya mengcustom dan pesan AJAX yang dapat memberikan informasi kepada para pengguna tanpa harus refresh halaman.
Contact Form7 merupakan plugin yang digunakan untuk membuat Formulir, plugin ini merupakan salah satu plugin yang paling populer dan menjadi salah satu yang saya gunakan. Hal yang menjadi keunggulan dari plugin ini adalah karena mudahnya mengcustom dan pesan AJAX yang dapat memberikan informasi kepada para pengguna tanpa harus refresh halaman.
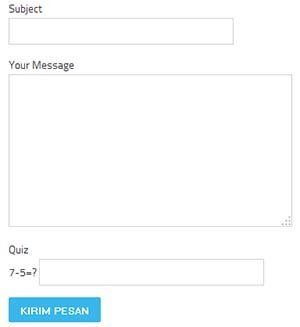
Saat memakai Contact Form7 anda tentu melihat tombol seperti submit default dari contact form7 yang tidak begitu menarik, banyak sekali orang yang bingung bagaimana untuk merubah desain Tombol itu atau button pada Contact Form7, Pada artikel ini saya akan memberitahu anda cara utnuk merubah desain pada button contact form7, cukup anda copy code css yang ada dibawah ini ke dalam file style.css theme wordpress yang anda pakai.
[css]input.wpcf7-submit {
background:#38B7EE ! important;
border:1px;
color:white ! important;
font-weight: bold ! important;
font-size: 12px ! important;
border-radius: 2px;
height: 32px ! important;
text-transform:uppercase;
behavior:url(border-radius.htc);
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-khtml-border-radius: 2px;
transition:all 0.2s linear 0s;
cursor:pointer;
}
input.wpcf7-submit:hover{
background:#2a2a2a ! important;
}[/css]
Class diatas diambil dari contact Form7 sendiri, karena css yang bersifat bawaan terdapat pada plugins, jadi dengan memasukkan code pada file style.css maka setiap update terbaru dari contact form7 tidak akan terjadi perubahan dengan menjadi seperti semula atau yang bersifat bawaan. Silahkan anda kreasikan desain tombol submit tersebut sesuai dengan kehendak anda.
Baca juga: CARA OPTIMALKAN SEO GAMBAR TINGKATKAN PERINGKAT SITUS