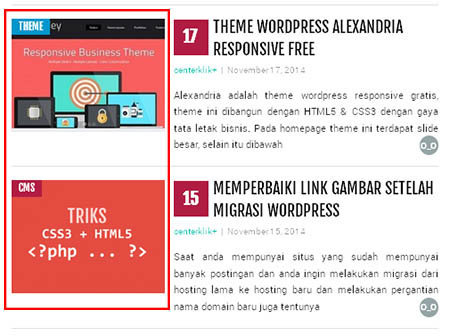
CARA MENAMPILKAN FEATURED IMAGE WORDPRESS SECARA OTOMATIS – Featured Image atau yang lebih dikenal dengan gambar utama yang di tampilkan pada homepage situs adalah fitur pada tema WordPress yang dapat dimanfaatkan untuk menambahkan dukungan penggunaan gambar representatif untuk postingan, halaman, postingan bertipe kustom lainnya. Jika anda belum mengetahui bagian yang mana dari gambar yang ditampilkan melalui featured image itu, anda dapat melihat gambar yang ada dibawah ini yang saya beri tanda warna merah.
Bagi anda yang hendak menampilkan gambar yang sangat menarik untuk dijadikan thumbnail, maka anda bisa meng-upload gambar ini dengan ara mengklik pada “Set Featured image” yang umumnya berada di sebelah kanan post editor di bagian bawah tag. Tetapi bagi pada pengembang theme wordpress jika menggunakan fitur ini telah mengatur keberadaan gambar default jika sang pengguna lupa untuk menampilkan gambar featured pada postingannya. Jika Anda tidak bisa menemukan “Set Featured Image” link, anda dapat memunculkan fitur itu dengan cara klik pada menu “Screen Options” yang ada di sebelah kanan atas, kemudian anda bisa centang featured image untuk dapat memunculkannya.
Dalam sebagian ThemeWordPress sekarang ini, Pilihan Gambar secara default ditambahkan dari salah satu gambar yang ada pada post jika sang author tidak memilih thumb tersebut, tapi tentunya tidak semua tema bersifat seperti itu, Anda bisat dengan mudah melampirkan Gambar Featured image dengan otomatis. Pada artikel ini saya akan menunjukkan anda cara utnuk menampilkan gambar Featured image dengan cara otomatis yang di ambil dari gambar yang pertama yada ada pada psotingan.
Caranya anda dapat copy code yang ada dibawah ini kemudian letakan pada functions.php theme wordpress yang anda pakai.
[php]add_filter(‘the_content’, ‘set_attachment_as_featured_image’);
function set_attachment_as_featured_image($content) {
global $post;
if (has_post_thumbnail()) {
// display the featured image
$content = the_post_thumbnail() . $content;
} else {
// get & set the featured image
$attachments = get_children(array(
‘post_parent’ => $post->ID,
‘post_status’ => ‘inherit’,
‘post_type’ => ‘attachment’,
‘post_mime_type’ => ‘image’,
‘order’ => ‘ASC’,
‘orderby’ => ‘menu_order’
));
if ($attachments) {
foreach ($attachments as $attachment) {
set_post_thumbnail($post->ID, $attachment->ID);
break;
}
// display the featured image
$content = the_post_thumbnail() . $content;
}
}
return $content;[/php]
Lokasi File Functions.php dapat anda temukan pada menu Appearance » Editor.
Baca juga: 5 HAL YANG PERLU DIKETAHUI DARI HTML META TAG