
Pernahkah anda bertanya-tanya cara menambahkan trademark™, copyright©, registered®, ataupun karakter special lain? Bagi para pengguna baru hal ini sangat jarang diketahui, dan untuk dapat menambahkan spesial karakter serta karakter khusus ketika menulis artikel memang tidak ada pada keyboard. Pada artikel kali ini, saya akan memberikan caranya untuk bisa menambahkan karakter yang khusus dalam posting WordPress.
CARA MENAMBAHKAN KARAKTER KHUSUS MENGGUNAKAN WORDPRESS VISUAL EDITOR
WordPress sudah disertai dengan built-in WYSIWYG editor visual untuk dapat menulis posting dan juga halaman. Ini merupakan alat yang sangat berfungsi untuk para pemula untuk menulis artikel tanpa harus menulis dengan kode menggunkaan HTML ataupun CSS. WYSIWYG editor wordpress ini memiliki tombol untuk menambahkan suatu karakter khusus pada postingan.
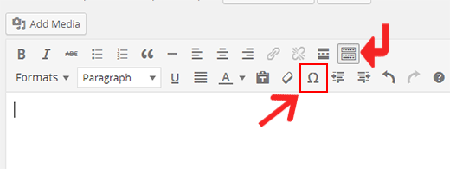
Pertama, Anda harus mengklik pada tombol kitchen sink. Fitur Ini akan memperluas baris kedua opsi format dan Anda akan segera melihat tombol Karakter yang Khusus.
Mengklik pada karakter tombol khusus tersebut akan memunculkan sebuah jendela pop-up yang dapat menunjukkan beberapa karakter khusus lain. Fitur ini juga memiliki simbol mata uang, merek dagang,serta hak cipta, terdaftar, dan simbol matematika juga symbol lainnya.
Sekarang Anda harus klik karakter yang ingin Anda pakai, dan symbol itu akan secara otomatis ditambahkan ke dalam postingan milik anda.
MENAMBAHKAN KARAKTER KHUSUS DENGAN ENTITAS UNICODE HTML
Tidak seperti pada Visual Editor, editor teks pada WordPress tidak memiliki sebuah karakter tombol yang khusus. Itu tandanya anda harus menulis kode entitas HTML untuk dapat menambahkan karakter khusus yang dikehendaki.
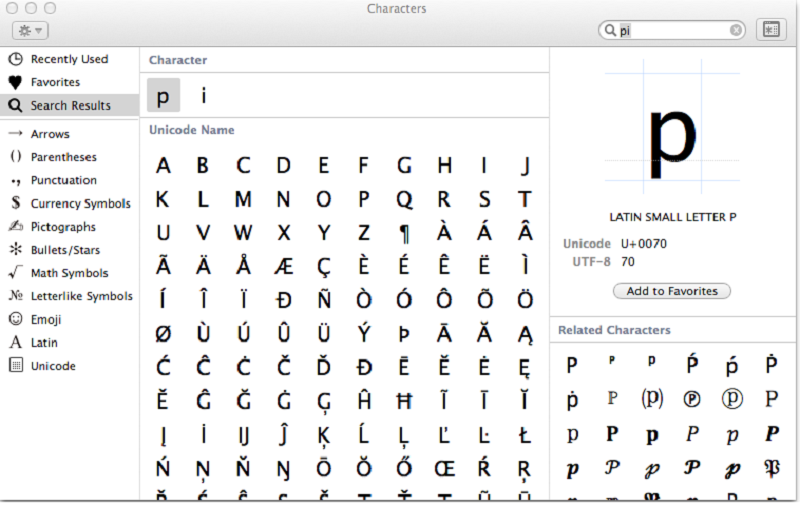
Setiap karakter akan memiliki nomor entitas HTML nya sendiri sendiri. Sebagai contoh, 1 memiliki sebuah nomor entitas HTML 1 Sama dan berlaku untuk hampir semua karakter yang ada. Namun, mengingat penggunaan nomor entitas HTML bukan merupakan perkara yang mudah, anda harus mencari alternatif
Misalnya, symbol atau tanda hak cipta, memiliki nama entitas HTML copy, merek dagang memakai trade, serta simbol yang terdaftar memakai reg sebagai nama entitas HTML symbol tersebut.
Untuk dapat menambahkan tanda-tanda ini Anda harus menambahkan mereka dengan memakai tanda ampersand & dan diakhiri dengan tanda titik koma. Lihatlah pada contoh yang ada di bawah ini:
© = ©
™ = ™
® = ®
€ = €
Untuk dapat mengetahui entitas HTML pada setiap karakter ataupun symbol yang diperlukan, Anda bisa merujuk kepada karakter entitas referensi grafik pada website W3.org.
Baca juga: CARA BACKUP FILE WORDPRESS DENGAN BACKWPUP GRATIS