CARA MEMBUAT CUSTOM SCROLLBAR DI WORDPRESS – Beberapa situs web serta aplikasi web banyak menambahkan scrollbar custom yang bertujuan memenuhi UI ataupun agar terlihat memiliki perbedaan pada situs mereka. tentunya anda telah menemui di beberapa website yang pernah anda kunjungi. Pada artikel kali ini, saya akan memberikan sebuah tutorial wordpress tentang bagaimana cara untuk menambahkan scrollbar custom pada WordPress tanpa harus menuliskan kode apapun.
Sebuah scrollbar kustom bisa ditambahkan dengan menggunakan CSS ke dalam situs WordPress, seperti pada tutorial yang pernah saya publish sebelumnya. tetapi karena masalah kompatibilitas pada browser solusi yang satu ini menjadi tidak ideal.
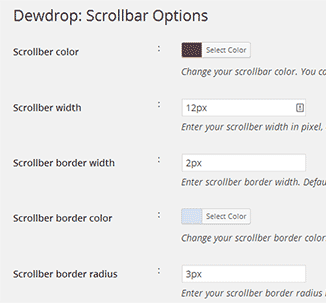
Hal pertama yang harus Anda lakukan adalah menginstal serta mengaktifkan Plugin Dewdrop Custom Scrollbar. Setelah proses instalasi, Anda harus pergi ke Settings » Dewdrop Scrollbar untuk mengkonfigurasi pengaturan pengaturannya.
Pada halaman pengaturan plugin ini, hal pertama yang harus Anda ubah adalah warna tampilan scrollbar. Kemudian pilihlah lebar untuk scrollbar yang Anda inginkan, lebar otomatis adalah 12px. Anda juga bisa menyesuaikan lebar dan juga warna perbatasan atau disebut border scrollbar. Terakhir, Anda bisa mengatur radius antar perbatasan pada scrollbar. Jari-jari perbatasan secara default untuk tampilan scrollbar kustom yaitu 3px. Setelah selesai, anda simpan pengaturan Anda itu. Kemudian lihat perubahan scroll blog maupun website anda.
Baca juga: 10 TEHNIK OPTIMASI SEO YANG SERING DILUPAKAN