Tutorial wordpress kita kali ini saya akan membahas tentang cara memasang Slideshow pada website wordpress, mungkin dari beberapa pembaca membutuhkan tutorial yang ini untuk mempercantink websiten miliknya, atau mungkin anda ingin menambahkan slide pada websitenya karena theme wordpress yang dipakai tidak mendukung Slideshow ini.
Di tutorial slideshow kali ini saya akan memilih satu plugins slideshow yang keren yaitu dengan memakai plugins Slideshow JQuery Image Gallery. Dengan memakai plugins ini anda dapat menempatkan slide ditempat yang anda kehendaki, bisa pada postingan, Home, maupun pada widget.
BERIKUT INI FITUR DARI PLUGIN SLIDESHOW JQUERY IMAGE GALLERY
- Bisa Membuat banyak slideshow dengan jumlah slide yang banyak
- Slides berGambar
- Slide berupa teks
- Slide berupa Video dari YouTube
- Bersifat Responsif
- Menempatkan di mana saja sesuai keinginan Anda
- Dapat menjalankan beberapa slideshow pada halaman yang sama
- Mengubah animasi dan juga penanganan
- Dapat disesuaikan dengan selera anda
CARA MENGGUNAKAN SLIDESHOW JQUERY IMAGE GALLERY
- Download plugins Slideshow JQuery Image Gallery terlebih dahulu
- Install dan Aktifkan plugin tersebut
- Setelah itu masuk lah ke menu slideshow pada sidebar, dan selanjutnya buat nama baru untuk slideshow yang dibuat dengan klik add new.
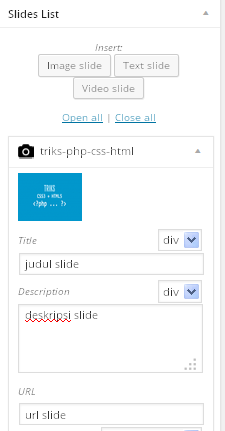
- Tambahkan slide, baik berupa slide text, gambar ataupun video dapat anda tambahkan dengan cara klik insert di bawah tombol publish.
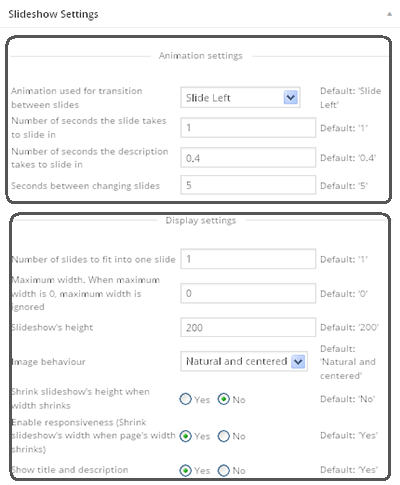
- Dan Lakukanlah setting pada kolom kanan, anda dapat melakukan setting animation juga ukuran dan masih banyak lagi disini.
- Pasangkan Slide dimana yang anda inginkan meletakannya, jika pada widget disitu sudah tersedia sebuah widget untuk plugins yang satu ini, jika pada postingan anda tinggal insert dengan menekan menu insert slideshow yang ada di samping add new. dan untuk embed di template anda bisa masukkan script dibawah ini di mana anda ingin menampilkannya.
Baca juga: CARA MENGHILANGKAN YOU MAY USE THESE HTML WORDPRESS