Konten web tidak cuma terdiri dari teks melainkan juga gambar yang berperan penting dalam konten website. Namun tidak banyak blogger yang mengoptimalkan gambar mereka agar kecepatan situs menjadi lebih baik. Meskipun WordPress sudah hadir dengan berbagai pilihan untuk bisa menambahkan alt teks serta judul gambar, masih sering pemula tidak memahami perbedaan serta bagaimana cara untuk menggunakannya. Dalam artikel kali ini, saya akan menunjukkan pada anda perbedaan antara alt text image serta title image pada WordPress.
Sponsored: jasa pembuatan web
APA ALT TEXT DAN TITLE IMAGE
Alt text ataupun text alternatif ermupakan atribut yang bisa ditambahkan ke dalam tag gambar dalam HTML. Teks ini akan muncul pada wadah gambar ketika gambar tidak ditampilkan. Ini akan membantu mesin pencari bisa memahami apa isi gambar tersebut. Text alternatif juga membantu dalam kasus ketika gambar tidak ditemukan pada halaman maupun ketika gambar rusak, lihat seperti gambar yang ada dibawah ini.
Title image merupakan atribut lain yang bisa ditambahkan ke dalam tag gambar dalam HTML. Title image ini dipakai untuk memberikan judul untuk gambar milik Anda. Text yang Anda masukkan pada tag judul tidak akan ditampilkan pada setiap pengguna ketika gambar tidak bisaditampilkan. Sebaliknya, tag judul gambar ini akan ditampilkan saat Anda menyorot gambar dengan menggunakan kursor mouse.
Alt text image serta title image juga diapakai untuk dapat meningkatkan aksesibilitas situs Anda bagi orang-orang yang pembaca pada perangkat dengan menggunkan layar poor vision. Perangkat itu akan membaca seluruh artikel text ketika akan menampilkan gambar yang ada. Hal ini akan menjadikan pengguna mengetahui mengapa Anda menambahkan gambar ke dalam artikel tersebut, disaat pengguna tidak dapat melihatnya.
BAGAIMANA TAMBAHKAN ALT TEXT PADA GAMBAR PADA WORDPRESS
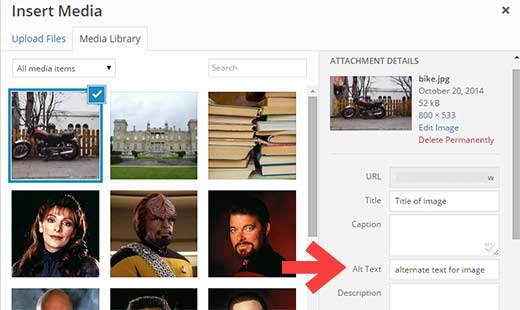
Anda bisa menambahkan Alt text dengan sangat mudah pada wordpress untuk gambar yang hendak Anda pakai saat upload memakai built-in media uploader.
Judul bisa ditambahkan saat Anda mengupload setiap gambar hanya pada WordPress media library untuk dapat menampilkan daftar file media milik Anda.
Sementara judul ini akan sangat membantu Anda untuk menemukan file media dalam WordPress Media library, tetapi itu bukan atribut title yang dibicarakan. Berikut bagaimana Anda akan menambahkan atribut untuk gambar gambar Anda.
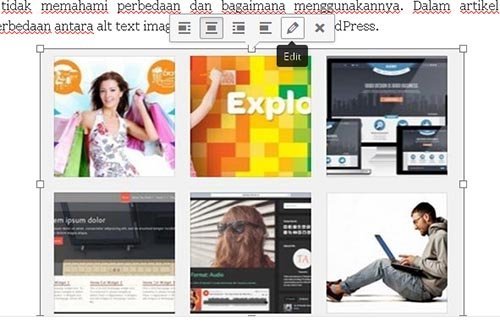
Jika Anda memakai editor posting visual, maka Anda harus mengklik gambar tersebut kemudian klik tombol edit gambar.
Tombol edit ini akan segera muncul popup icon edit pada bagian atas gambar di mana Anda mengklik pada Advanced Options. Dan akan menampilkan pilihan untuk menambahkan title atribute untuk gambar.
Atau, Anda bisa memakai plugin yang bernama Restore Image Title untuk bisa menampilkan bidang judul maupun title pada uploader sebagai Title atribute gambar.
MENGAPA ANDA HARUS GUNAKAN ALT TEXT DAN TITLE GAMBAR
Search engine, terutama Google telah menyatakan bahwa mereka akan fokus pada alt tag untuk menentukan peringkat atas setiap gambar. Namun, ini tidak seerta merta memiliki artian mereka benar-benar mengabaikan atribut title ataupun judul pada gambar itu. Coba anda tambahkan text yang berbeda beda pada kedua atribut memakai kata kunci yang menjelaskan gambar tersebut.
Jangan terlalu banyak utnuk menanam kata kunci pada alt text image serta tag title image. Sebaliknya, tulislah deskriptif untuk dapat menggambarkan mengenai gambar tersebut.
Baca juga: Apa Itu WordPress ? Sejarah Lengkap Perkembangan WordPress