Web font Google merupakan sumber font gratis bagi web designer. Beberapa user baru mungkin masih belum mengetahui cara untuk menambahkan font Web Google ke Theme WordPress miliknya. Pada artikel kali ini, saya akan memberikan cara untuk dapat menambahkan Google Web Font pada WordPress theme.
CARILAH GOOGLE WEB FONT YANG ANDA SUKAI
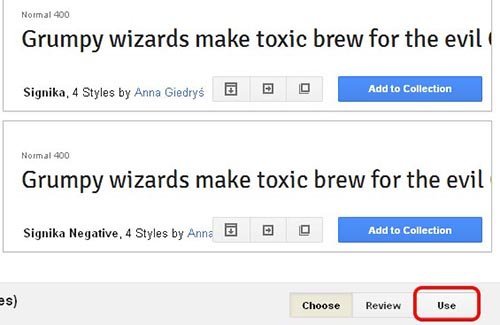
Hal pertama yang harus Anda jalankan adalah menemukan font Google terlebih dahulu pada library Google sesuai dengan yang anda inginkan. Pada contoh kali ini saya memilih jenis Font signika, jika anda sudah menemukan font yang anda sukai, kliklah pada tombol “Use“
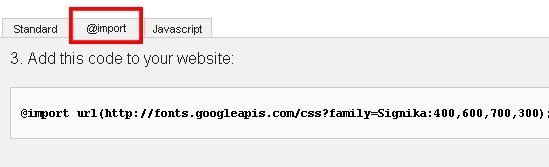
Sesudah Anda mengklik menu use, maka Anda akan diarahkan ke dalam halaman baru. Scroll ke bagian bawah sampai Anda menemukan kotak bertuliskan : add this code to your website.
Pilihlah code pada menu tab @import, dan kemudian salin code itu lalu simpan ke notepad jika anda ingin memakainya lagi suatu saat pada web anda.
MENAMBAHKAN FONT WEB GOOGLE KE WORDPRESS THEMES
Seperti yang telah Anda lihat, Google menyediakan 3 metode yang mungkin mudah bagi anda untuk menambahkan font web Google ke dalam situs website Anda. Ada “Standard”, “@import” , dan memakai “Javascript”.
Cara yang termudah adalah dengan cara mengakses file style.css Theme wordpress milik anda dan kemudian pastekan kode font yang ada dari @import di atas isi style.css:
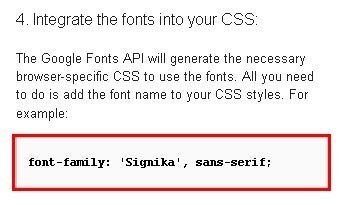
Dan sesudah anda menempatkan kode tersebut ke dalam file style.css, selanjutnya anda dapat merubah font di web anda dengan cara mengubah font yang telah ada di style css dengan font yang baru yang sudah anda dapatkan tadi, untuk perintah penulisan fontnya, pada google webfont juga telah disediakan, code tersebut terdapat di bawah seperti berikut ini:
“Saran” : Jika anda menginginkan hasil yang lebih optimal lagi pada kecepatan situs web milik anda, maka anda dapat memakai dua kode sekaligus, yaitu standart dan juga @import, tetapi anda mesti mendownload dulu font tersebut jika ingin memakai cara standar.
Baca juga: CARA MEMERIKSA GRAMMAR DAN EJAAN PADA WORDPRESS